css查漏补缺之十一-positioning
static positioning
static positioning 是每个元素获得的默认属性,这个属性的意思是:把这个元素摆在文档正常流的正常位置就好。
relative positioning
设置为position: relative的元素:依然占据文档正常流中的位置,但是可以通过top,bottom,left,right调整位置。
static positioning 是每个元素获得的默认属性,这个属性的意思是:把这个元素摆在文档正常流的正常位置就好。
设置为position: relative的元素:依然占据文档正常流中的位置,但是可以通过top,bottom,left,right调整位置。
float本来是用来在一块文本中浮动图片的,多行布局交给了flex和grid,链接中的文章就是从这个角度来介绍float的。
浮动元素会脱离正常流。
浮动只会在元素所在的原始行开始浮动,并不会像position: absolute“浮的”那么彻底。
the element with the float set on it is taken out of the normal layout flow of the document and stuck to the left and side of its parent container. Any content that comes below the floated element in the normal layout flow will now wrap around it, filling up the space to the right-hand side of it as far up as the top of the floated element. There it will stop.
只能通过给浮动元素的一侧添加外边距来调整浮动元素和环绕它的文本的间距。
flex是一维布局方法,将flex items在row方向上布局或是在column方向上布局。flex item会伸缩来适应剩余空间或空间不够的情况。成为flex-items的元素可以认为是一个 块级盒子。
flex-wrap: wrap
当flex items数量过多,导致超出flex box的时候,上面这个属性会让flex items分布在多行显示,消除溢出flex box的问题。
flex-flow = flex-direction + flex-wrap
上面的设置可以写成: flex-flow: row wrap;
常说的文档流可以分为定位流,浮动流,普通流三种。而普通流其实就是指BFC中的FC(formatting context),直译过来就是格式化上下文,它是页面上的一块渲染区域,有一套渲染规则,决定了其子元素如何布局以及和其他元素之间的关系和作用。常见的FC有BFC,IFC,GFC,FFC。BFC是block formatting context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域。
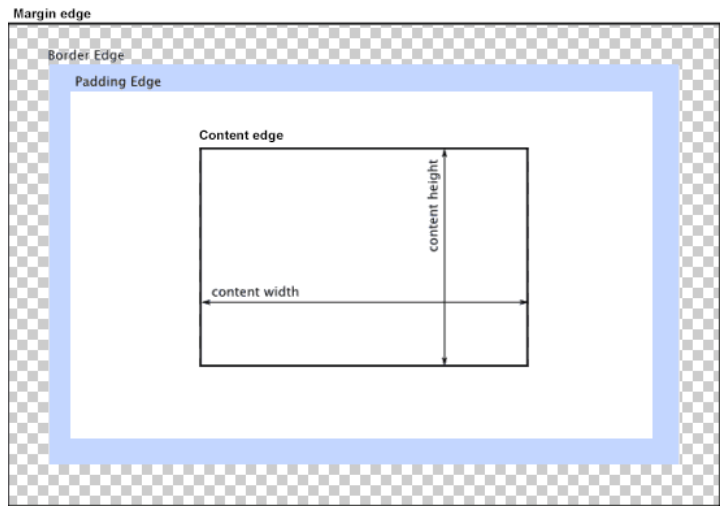
每一个盒模型都是由四个部分组成,由它们各自的edge定义:内容edge、内边局edge、边框edge以及外边距edge。

内容区域:如果box-sizing属性被设置为content-box(默认值),内容区域的尺寸可以被进一步通过width,min-width,max-width,height,min-height,max-height定义。
内边距区域:在内容区域的基础上扩张
边框区域:在内边距的基础上扩张。如果box-sizing属性被设置为border-box,边框区域的宽度能被进一步通过width,min-width,max-width,height,min-height,max-height定义。当给这个盒子设置了背景(背景颜色或者是背景图片),背景会延伸到边框的外延,位于边框的下方。可以通过background-clip这个属性对上述背景特征进行修改。
外边距区域:在边框的基础上扩张。
对于未替换的内联元素,占据空间的大小是由line-height这个属性决定的,尽管边框和内边距依然会展示在内容周围。
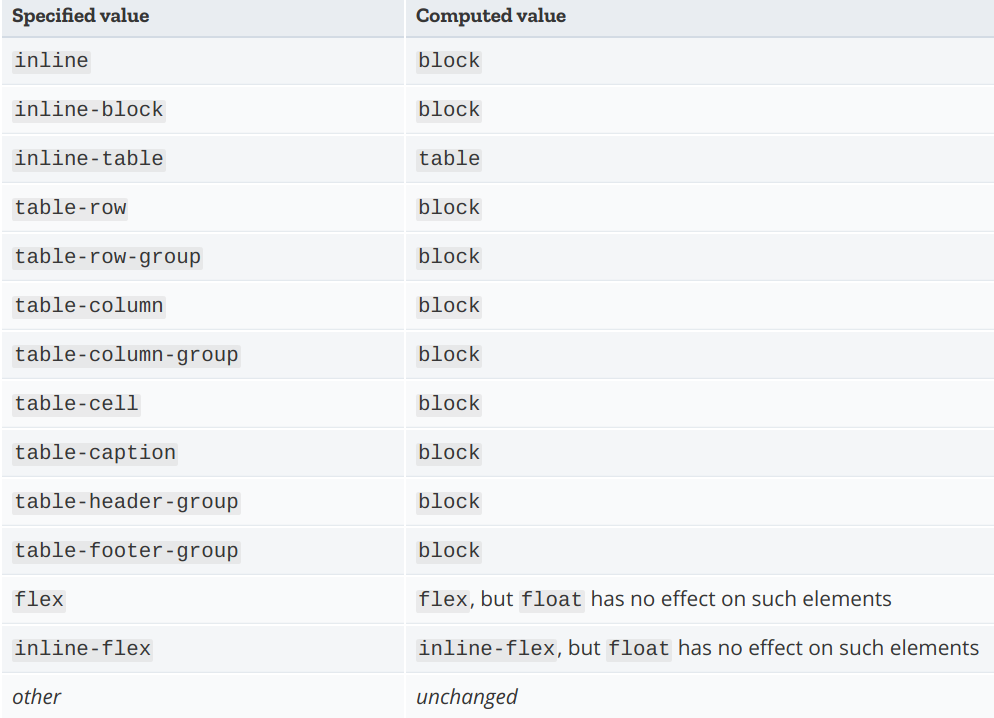
使用float就意味着使用了块状布局,在某些情况下它修改了display的计算值

图中inline-block和table-*系列以及flex-*系列的本身会创建一个新的BFC,好像也没啥关系诶…
注:使用js访问这个float属性时,要写成cssFloat。
当一个元素被设置为浮动,它就脱离了文档的正常流(但它仍然是文档的一部分),它向左或右移动,直到它碰到了 包含它的容器的边缘或者其他的浮动元素的边缘(注意这个描述!!!)。
BFC可以理解为了一个区域,其中有规定块状盒子该如何布局,浮动元素将如何和其他元素打交道。
下面至少一个方法就能创建一个BFC
float属性值不是none)position是absolute或者fixed)inline-block的元素(display: inline-block)display: table-cell)display: table-caption)display:设置值为table或者table-row或者table-row-group或者table-header-group或者table-footer-group或者inline-table(对于HTML的tables, table row, table bodies, table headers 以及 table footers 默认就会创建)——隐式创建的table-celloverflow属性值设置为非visibledisplay: flow-rootcontain:layout或者content或者strictdisplay: flex 或者 inline-flext的元素的 直接子元素)display: grid 或者 inline-grid的元素的 直接子元素)column-count或者column-width不为auto)——这个听都没听过…column-span:all永远都会创建一个新的BFC —— 没听过…如果一个元素创建了一个BFC,那么这个元素的一切子元素都位于这个BFC中。