React查缺补漏之三——《React小书》第一、第二阶段
/ / 点击 / 阅读耗时 6 分钟关于对React这个库的理解
首先,React是一个库,而不是一个框架,它存在的意义是从下面几个角度降低前端开发的复杂性:
- 封装了DOM操作
- 增强了代码的可复用性
- 封装了数据驱动页面更新的过程
- 封装了浏览器的兼容性
- 封装了事件处理过程
虚拟DOM存在意义
- 根据不同的平台进行相应的抽象,这也是react-dom被抽出的原因
- 数据更新时,操作虚拟DOM的效率远高于操作实际DOM节点的效率
React中的event对象
React中的event对象并不是浏览器提供的,而是它自己内部构建的。React将浏览器原生的event对象封装了以下,对外提供统一的API和属性,这样就不用考虑不同浏览器的兼容性问题。同时,这个event对象是符合W3C标准的,它具有类似event.stopPropagation、event.preventDefault这种常用的方法。
React中的事件绑定
React调用你传给它的方法的时候,并不是通过对象方法的方式调用(this.handleClickOnTitle),而是直接通过函数调用(handleClickOnTitle),所以事件监听函数内并不能通过this获取到实例。
defaultProps
当设置这个组件类的静态属性后,没有给组件传递参数的时候(undefined),会自动使用defaultProps中的值,如果传入null,将会使用null,而不是默认值。
一个简单的栗子:
1 | class CustomButton extends React.Component { |
关于componentWillUnmount
componentWillUnmount:组件对应的 DOM 元素从页面中删除之前调用。
下面这样的场景就很有用了,在同事写的代码里有见过类似的写法:
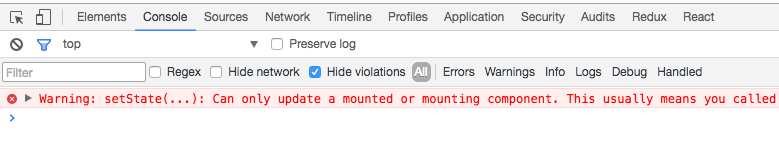
多次的隐藏和显示会让 React.js 重新构造和销毁 Clock 组件,每次构造都会重新构建一个定时器。而销毁组件的时候没有清除定时器,所以你看到报错会越来越多。而且因为 JavaScript 的闭包特性,这样会导致严重的内存泄漏。
这时候componentWillUnmount 就可以派上用场了,它的作用就是在组件销毁的时候,做这种清场的工作。例如清除该组件的定时器和其他的数据清理工作。我们给 Clock 添加 componentWillUnmount,在组件销毁的时候清除该组件的定时器.
如果组件删除了,但是定时器没有被消除就会出现下图的错误:

关于props.children
这个属性是个 数组 !!!!!!
所以可以这样使用:
1 | class Layout extends Component { |
关于dangerouslySetInnerHTML
一般要这样使用:
1 | <div |
当需要往页面动态插入HTML结构的时候,我们只能使用dangerouslySetInnerHTML,注意为避免XSS攻击,需要对一些敏感字符进行转义处理:
一个简单的栗子:
1 | <p dangerouslySetInnerHTML={{ |
上面_getProcessedContent函数中的前五个replace都是用来进行转义处理的操作。
componentWillMount
这个函数不要再使用。