css查漏补缺之九-grids
/ / 点击 / 阅读耗时 6 分钟Grid布局是二维的布局方法。能同时在row和column两个方向上进行布局。
What is grid layout

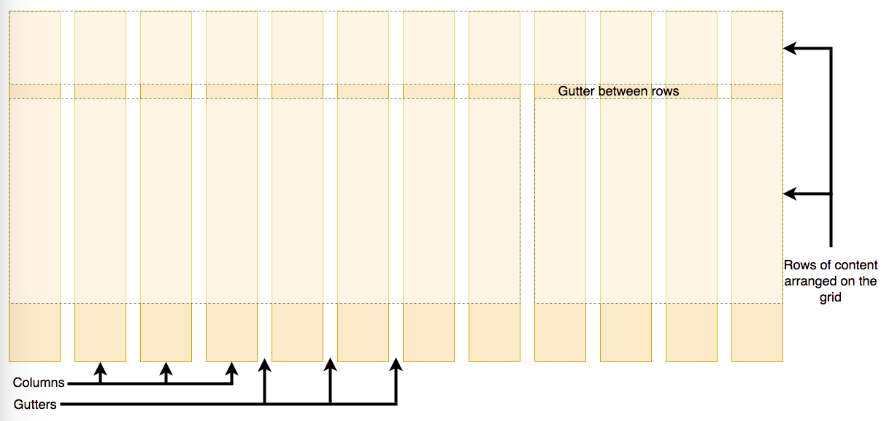
defining a grid
下面的内容皆是创建网格时所用:
设置一个grid box默认是创建了 一列 的grid
1
2
3.container {
display: grid;
}添加列, 使用
grid-template-columns属性1
2
3
4.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
说明:创建列的宽度的单位可以使用任意单位。
- 使用
fr创建弹性尺寸的行与列
1fr表示一个grid盒子中的 可用空间 的一块,也就是按比例布局。
1 | .container { |
注意!fr分发的是可用空间,而不是所有的空间。因此,如果一个track(不知道翻译成什么好,理解为一列吧)中的东西过大,就会压缩外面剩余的可用空间。
使用
grid-column-gap创建列间距,使用grid-row-gap创建行间距,grid-gap同时创建行和列间距1
2
3
4
5.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-gap: 20px;
}为了代码更无懈可击,推荐使用下面这种bulletproof的写法
1
2
3
4
5
6.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-gap: 20px;
gap: 20px; // 这个在vscode里被识别为无效...
}重复track listings,使用
repeat函数1
2
3
4
5.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}implicit and explicit grid(这里要翻译成隐式和显示创建)
使用grid-template-columns以及grid-template-rows来显式创建行和列。
The implicit grid is created whrn content is placed outside of that grid - such as into our rows.
上面这是啥意思?
默认情况下,在隐式网格中创建的tracks都是自动调整大小的,这意味着,通常情况下,它们都能盛下其中的内容。
其实不太明白,但是可以使用grid-auto-rows和grid-auto-columns来隐式设置网格,值可以取auto也可以取具体的值。
minmax()functionminmax(100px, auto);表示最小值是100px,最大值为auto,也就是大小能容纳内容。组合使用
minmax()函数和repeat()函数1
2
3
4
5
6.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: minmax(100px, auto);
grid-gap: 20px;
}repeat函数中,
第一个参数表示要创建的个数,使用auto-fill表示创建尽可能多的列来满足container的空间
第二个参数表示每列的尺寸,最小尺寸为200px,最大尺寸为1fr
Line-based placement
grid-column-startgrid-column-endgrid-row-startgrid-row-end
缩写形式:
grid-columngrid-row
比如像下面这样使用:
1 | header { |
positioning with grid-template-areas
使用grid-template-areas和grid-area两个属性。
grid-template-areas用来设置位置grid-grid用来给内容命名
比如像下面这样使用:
1 | .container { |
grid-template-areas遵循下面的原则:
每一个网格的cell都要被填充
跨越两个cells,重复名字即可
留下一个空白cell,使用句点即可
每一个dom元素只能占据矩形空间
没一个dom元素只能占据连续空间
ps.火狐有Firefox Grid Inspector这个神器,为毛chrome没有???