css查漏补缺之四-盒模型
/ / 点击 / 阅读耗时 8 分钟Introduction to the CSS basic box
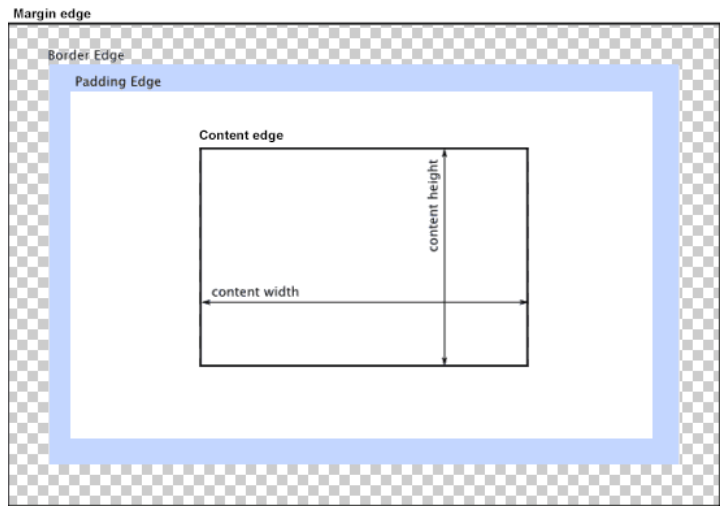
每一个盒模型都是由四个部分组成,由它们各自的edge定义:内容edge、内边局edge、边框edge以及外边距edge。

内容区域:如果
box-sizing属性被设置为content-box(默认值),内容区域的尺寸可以被进一步通过width,min-width,max-width,height,min-height,max-height定义。内边距区域:在内容区域的基础上扩张
边框区域:在内边距的基础上扩张。如果
box-sizing属性被设置为border-box,边框区域的宽度能被进一步通过width,min-width,max-width,height,min-height,max-height定义。当给这个盒子设置了背景(背景颜色或者是背景图片),背景会延伸到边框的外延,位于边框的下方。可以通过background-clip这个属性对上述背景特征进行修改。外边距区域:在边框的基础上扩张。
对于未替换的内联元素,占据空间的大小是由line-height这个属性决定的,尽管边框和内边距依然会展示在内容周围。
外边距坍塌
外边距坍塌:一个块状元素的 上下外边距,有时会重叠成单个边距,大小是这两个边距中的大者。 浮动元素和 绝对定位元素永远不会发生编剧坍塌的问题。
外边距坍塌发生的三种情况:
相邻兄弟元素
父元素和第一个或者最后一个子元素:如果没有边框,内联部分,没有BFC被创建,也没有清除机制分隔一个块和它的子块元素的margin-top或者margin-bottom,那么就会发生外边距坍塌,坍塌的外边距延伸到父元素外。
空块元素:如果没有边框,没有内边距,没有内联内容,没有高度和最小高度的属性设置分隔一个块状元素的上下外边距,那它的上下外边距就会坍塌。
注意:
如果有负外边距存在,外边距坍塌后的大小是最大正外边距与最小负外边距之和;
如果参与坍塌的双方外边距都是负值,坍塌后的尺寸是最小负外边距。对于相邻和包含元素都适用。
visual formatting model
- 块级元素和块盒子
块级元素定义:当一个元素的display属性的计算值为block,list-item,table,flex,grid时,它就是块级元素,块级元素会生成块级盒子,一个块级元素会垂直堆叠。
行内级元素:当一个元素的display属性的计算值为inline,inline-block,inline-table,inline-flex,inline-grid时,它就是行内级元素,行内级元素生成行内级盒。
行内级元素生成的盒子又可以分为 行内盒和 原子行内盒(感觉这名字有点傻逼…)。行内盒(display: inline)一行显示不下的话会折行显示,而原子行内盒(display: inline-block)不能拆分,其中的内容一行显示不下的话会整体下移(卧槽,做了个实验,真的不折行诶,如果在原子行内盒中的内容过多,依然不弯,而是自动加了水平滚动条,真是盒子界的钢铁直男!)。
块容器盒:就是该元素的直接子元素只能是块级盒,或只能是行内级盒。
匿名盒:匿名盒当然是没有名字,所以断然不会被css选择器选中,也就不能为其设置样式。匿名盒的所有样式均来自继承或是初始值。有匿名块盒也有匿名行内盒。
行盒:行盒与行内盒是不一样的,行盒是由行内格式化上下文产生的盒,用于表示一行。费解:既然有了行内盒还要行盒干嘛?行盒从块盒的一边延伸到另一边,当有左浮动时,行盒从浮动元素的最右边延伸到块盒的最右边,右浮动相反。
定位方案:
一旦生成盒子,css引擎就需要在布局中定位这些盒子,定位的方案有如下三种:
- 正常流
- 浮动算法
- 绝对定位方案
正常流:盒子是一个挨着一个排列的,在BFC中,是竖向排列的,在IFC中,是横向排列的。正常流当
position设置为static或是relative或者float属性被设置为none就会被激活。浮动:浮动会创建浮动盒子,浮动盒子会被摆在当前行的开头或是行尾。
绝对定位:在绝对定位中,盒子会从
flow中被完全移除,和flow再无交集。