chrome开发者工具使用技巧
/ / 点击 / 阅读耗时 5 分钟使用开发者工具查看dom节点的监听函数
- 使用console查看
1
2
3
4
5
6
7
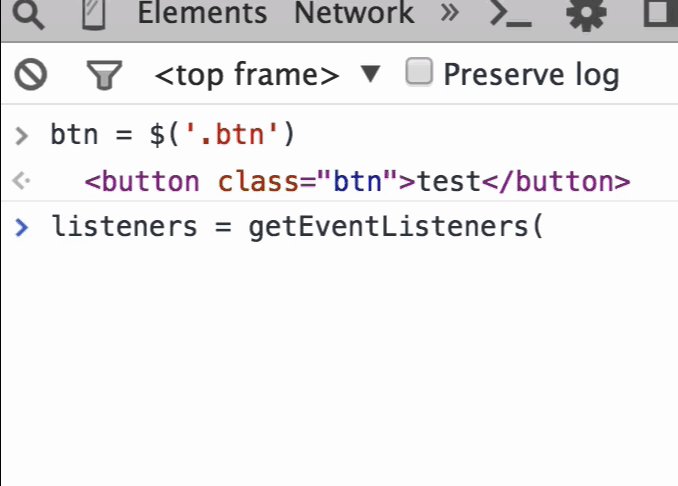
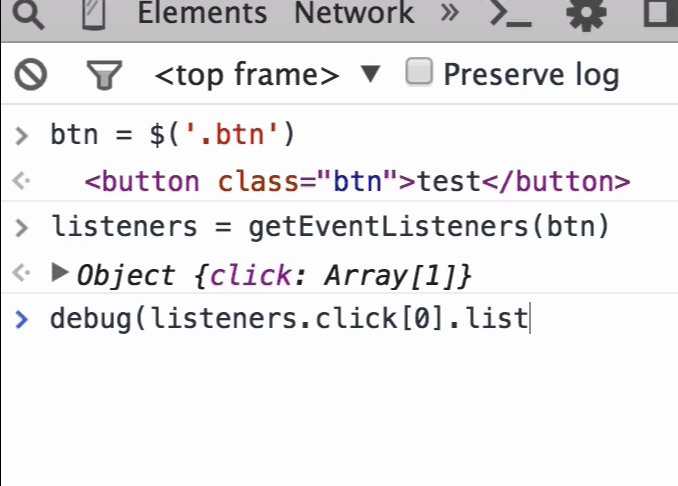
1. let btn = $('.btn')[0];//获取类名为btn的dom节点
2. let listeners = getEventListeners(btn);//获取btn的事件监听函数
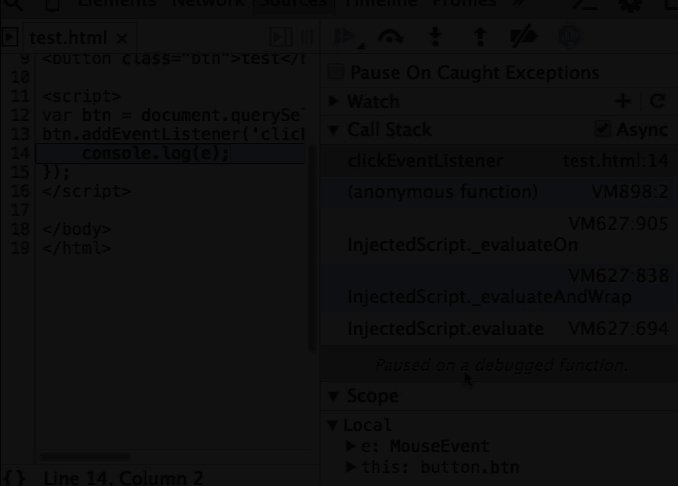
3. debug(listeners.click[0].listen);//设置打断
4. btn.click();//触发点击事件

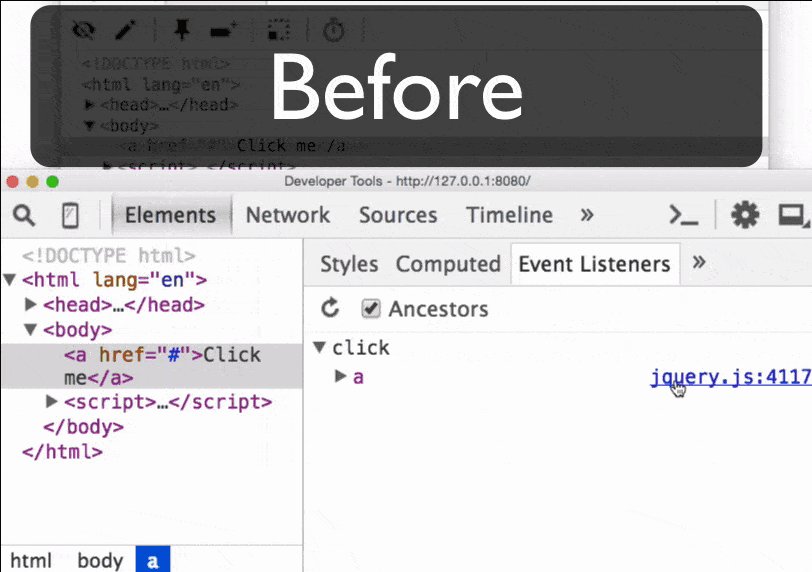
2. 使用eventListeners
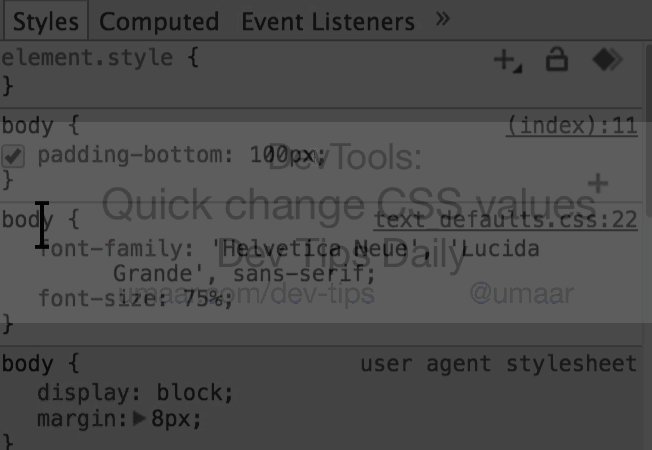
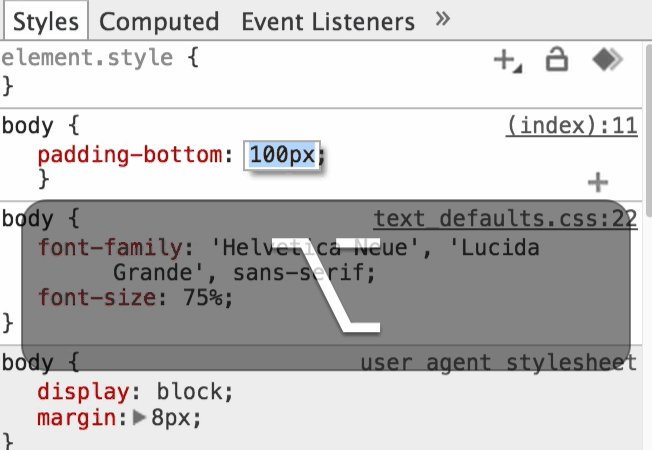
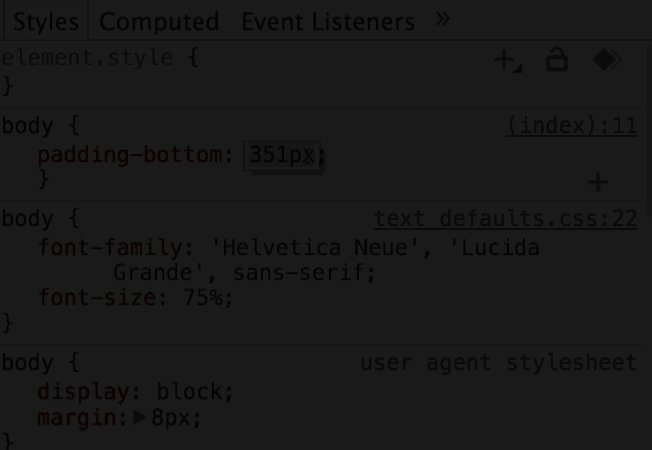
快速改变css的数字值
up/ctrl+鼠标滚轮:整数1;alt+up/alt+鼠标滚轮:小数1;shift+up/shift+鼠标滚轮:整数10;
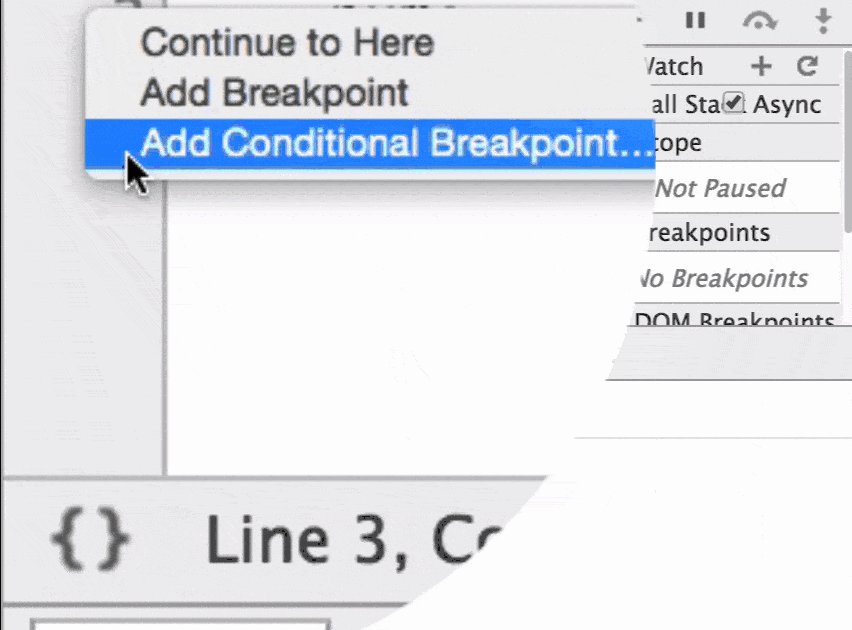
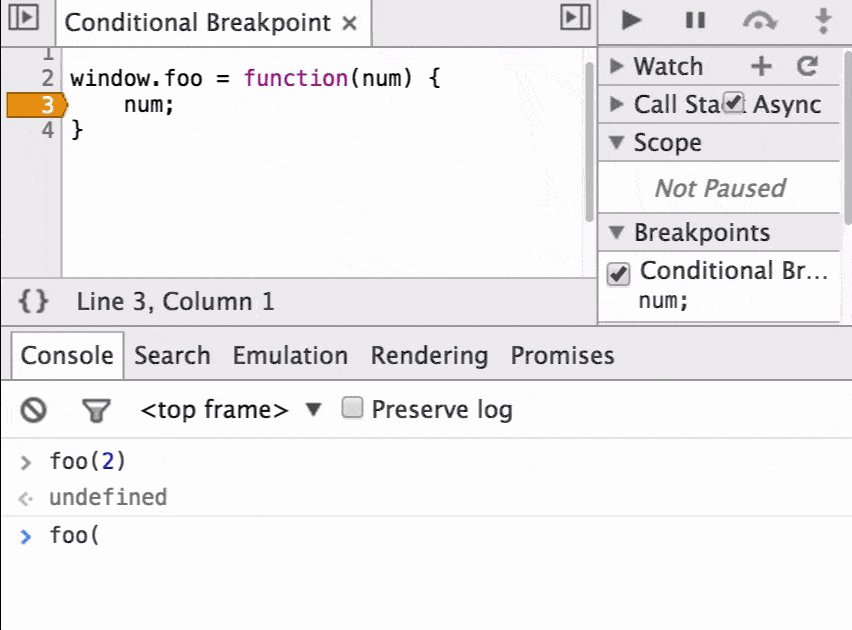
设置条件断点

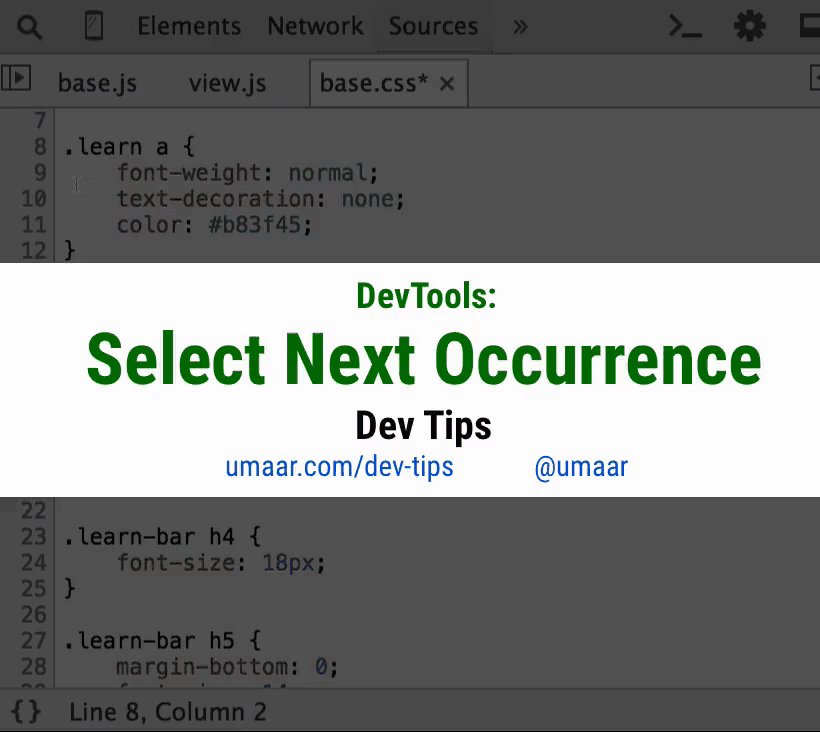
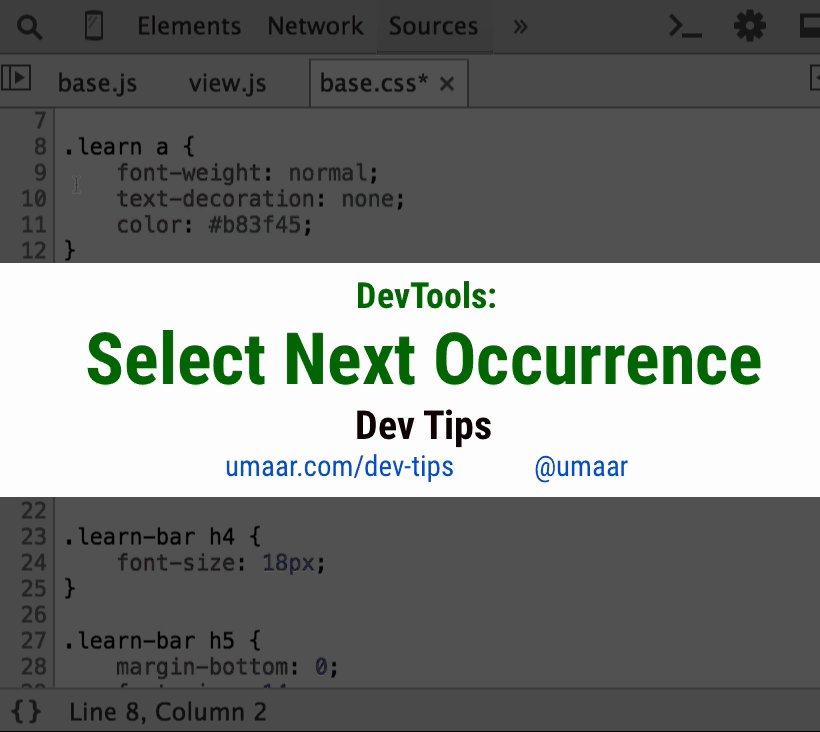
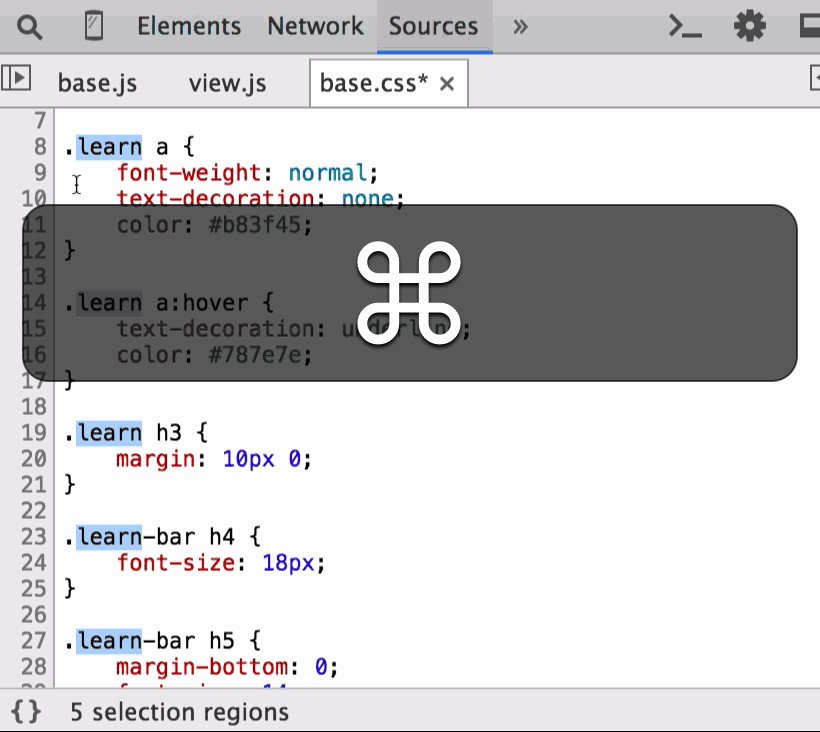
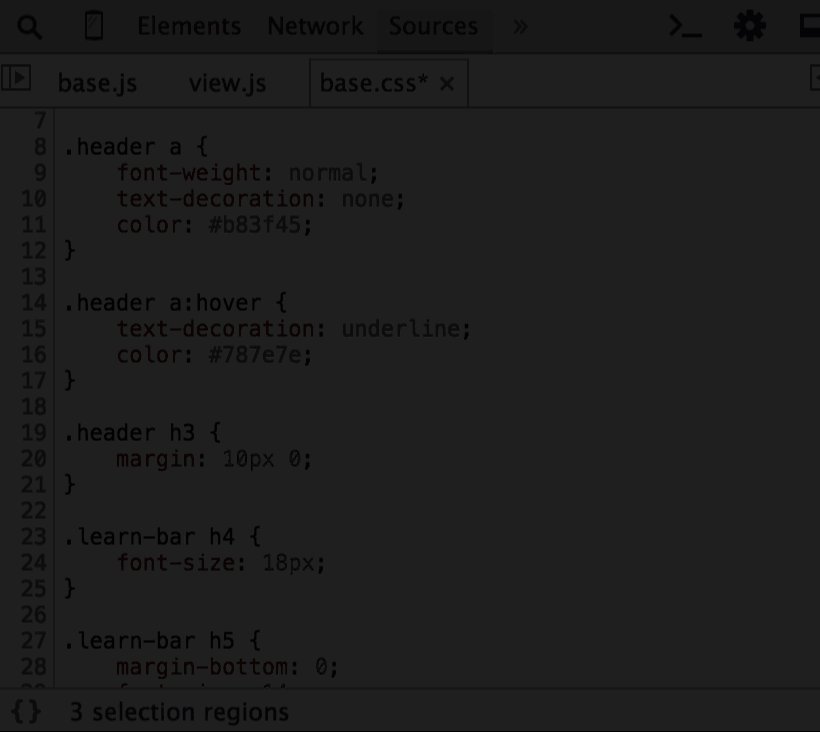
在source panel中快速选择多个同样的词
ctrl+d
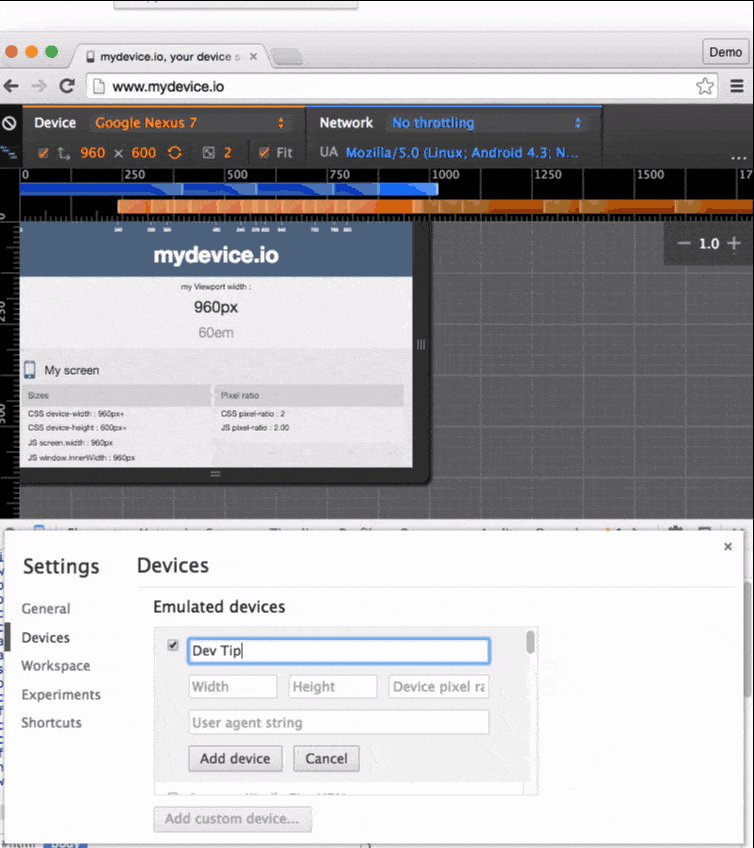
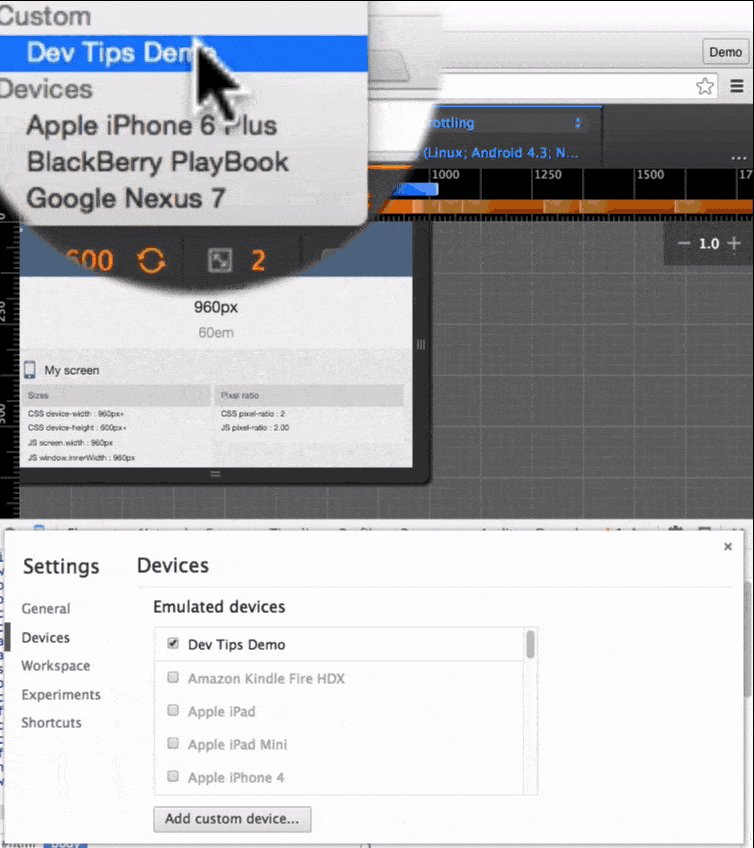
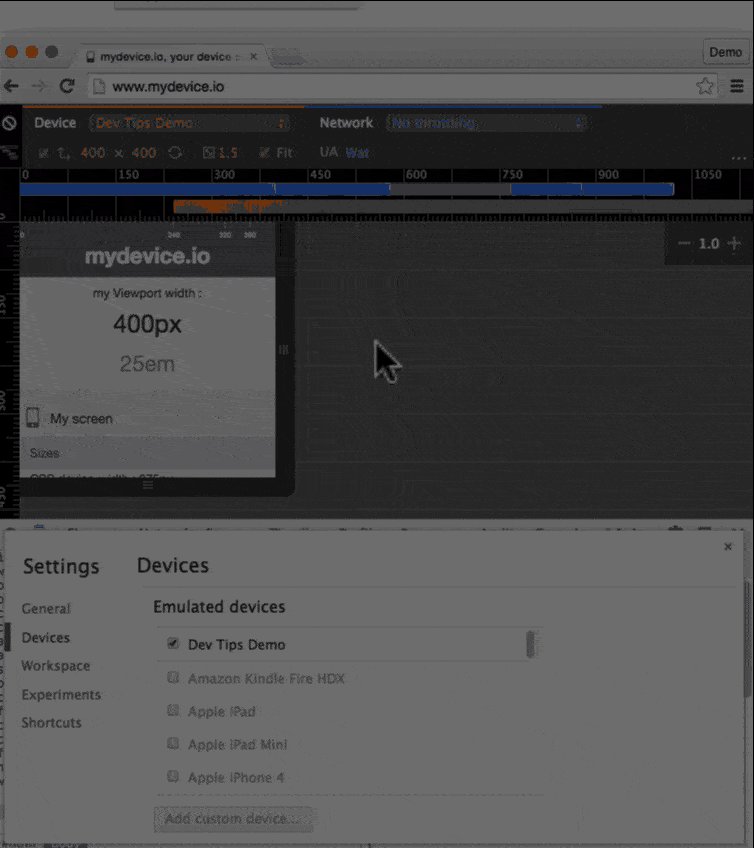
添加移动设备

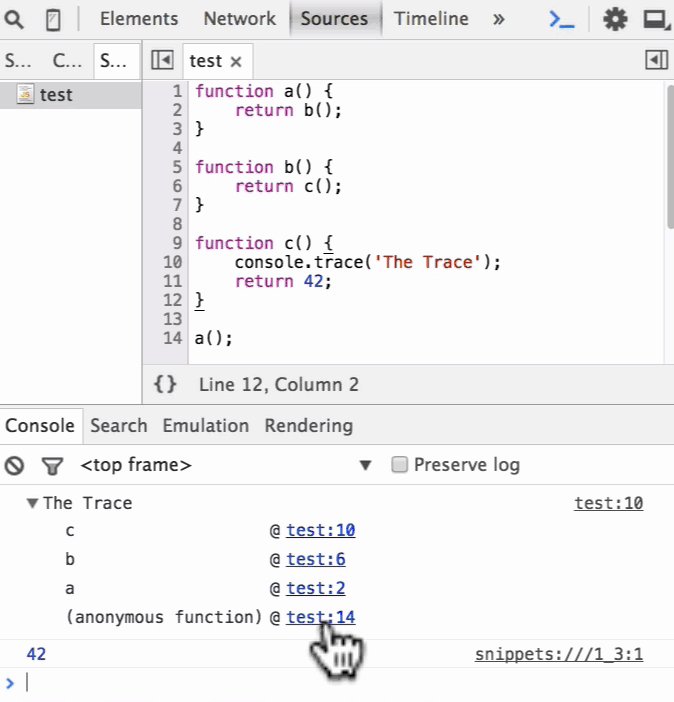
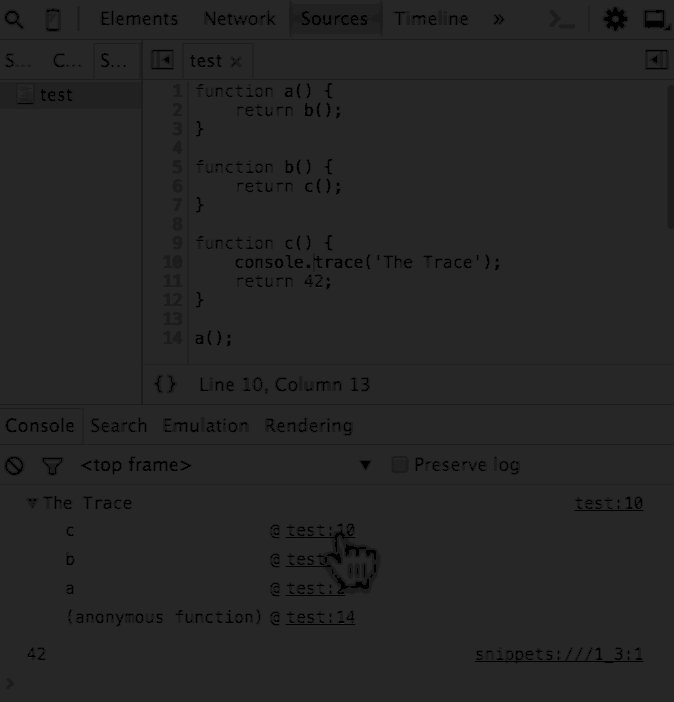
使用
console.trace()查看代码的执行流程。可以点击跳转到相应的代码处。

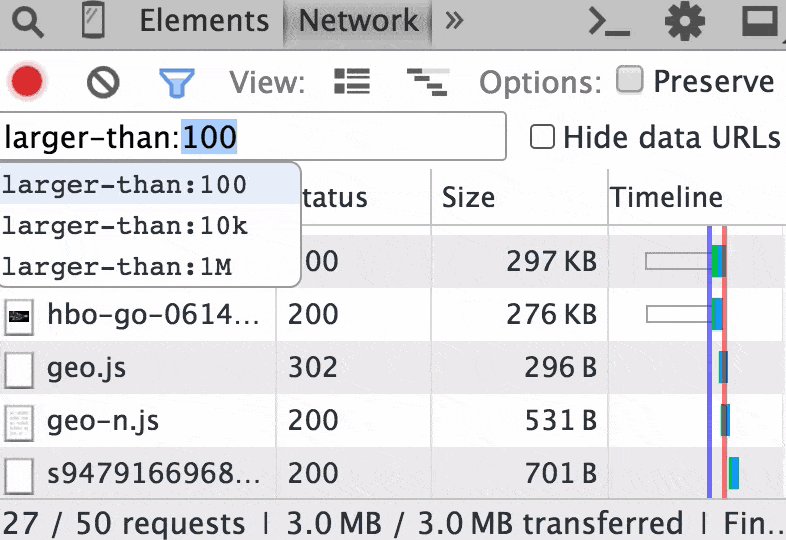
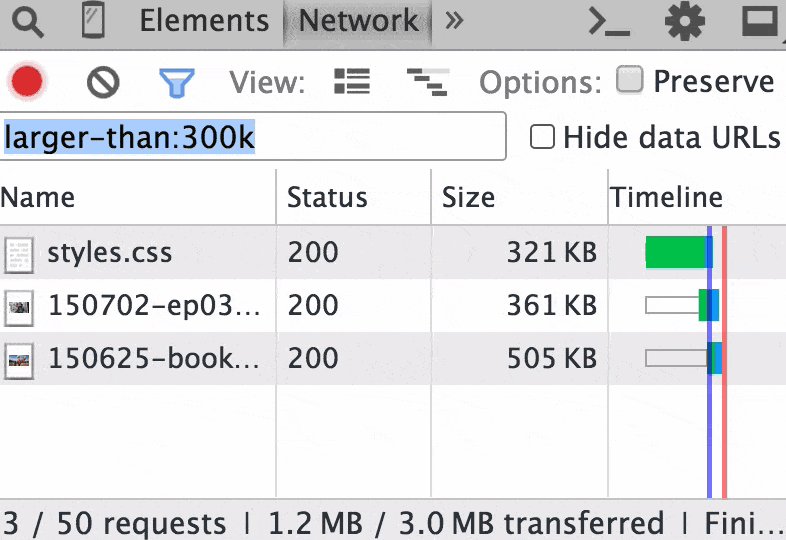
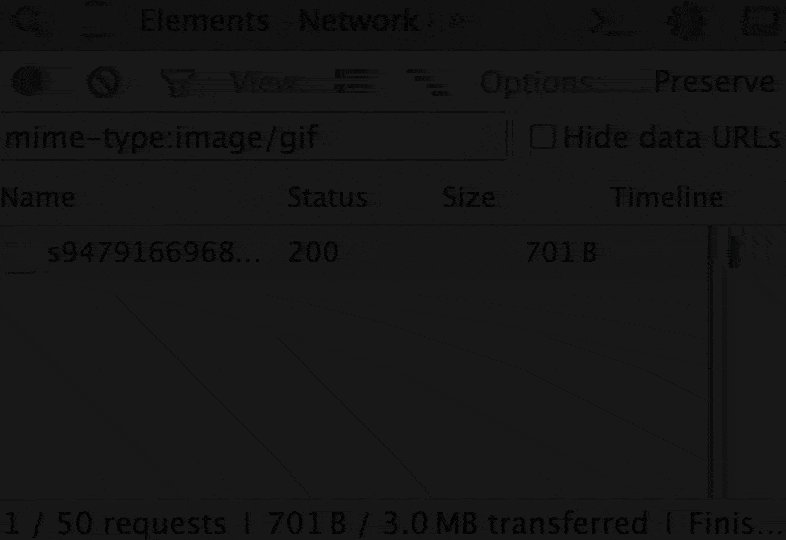
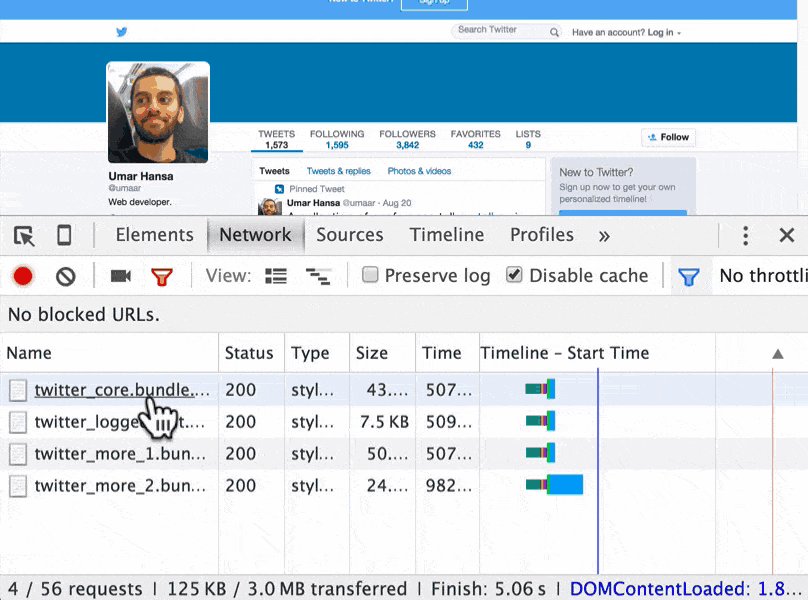
过滤资源
large-than
status-code
mime-type
method
-larger-than

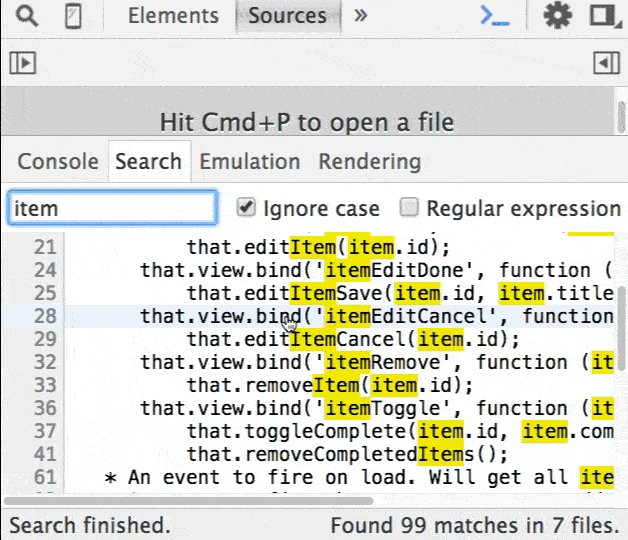
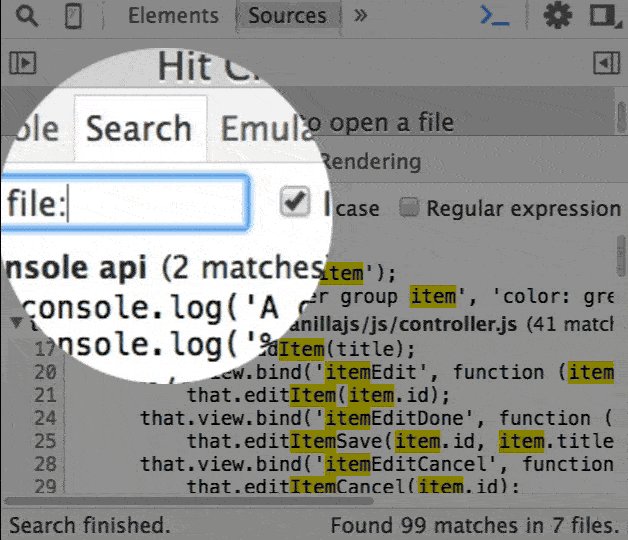
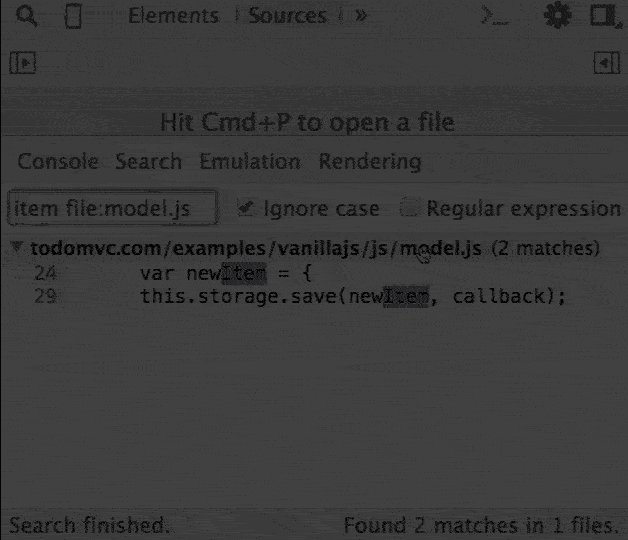
搜索特定项
itemitem file:main.js
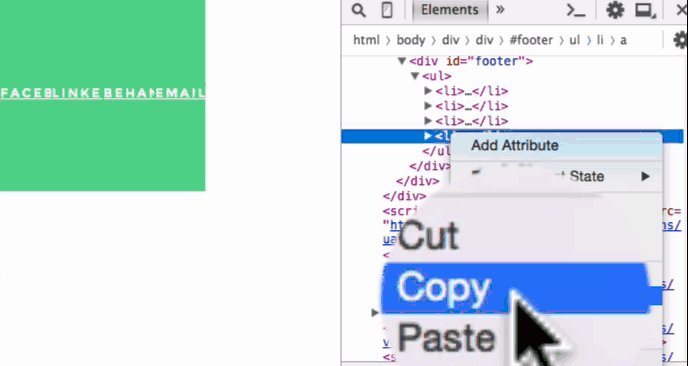
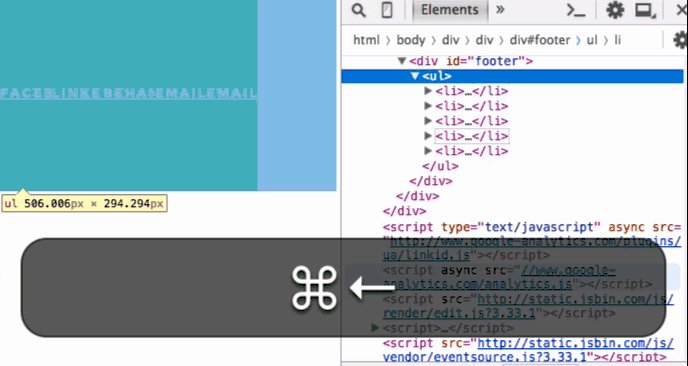
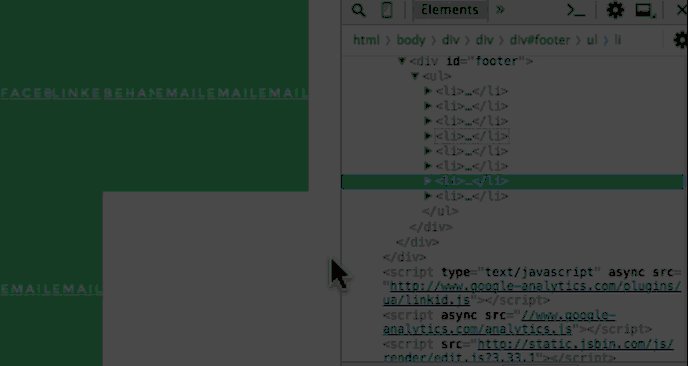
粘贴复制dom节点

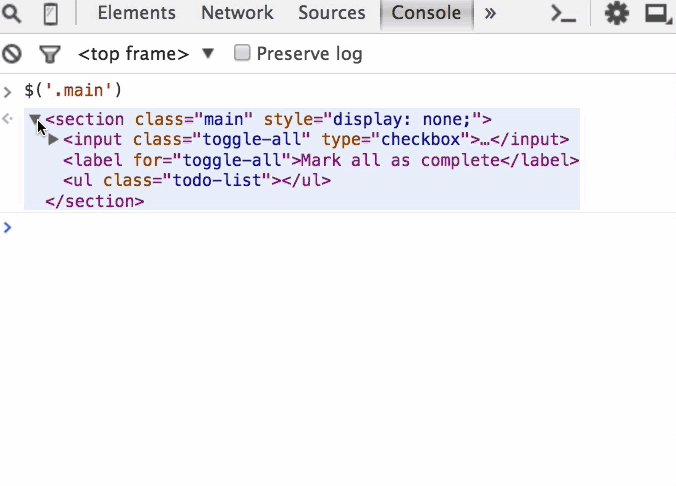
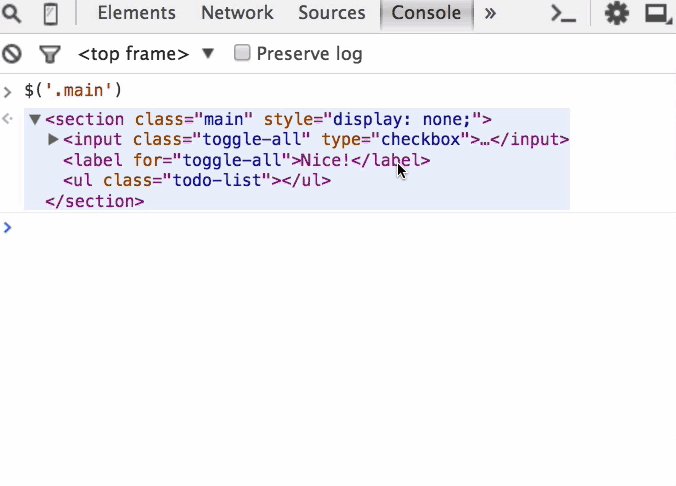
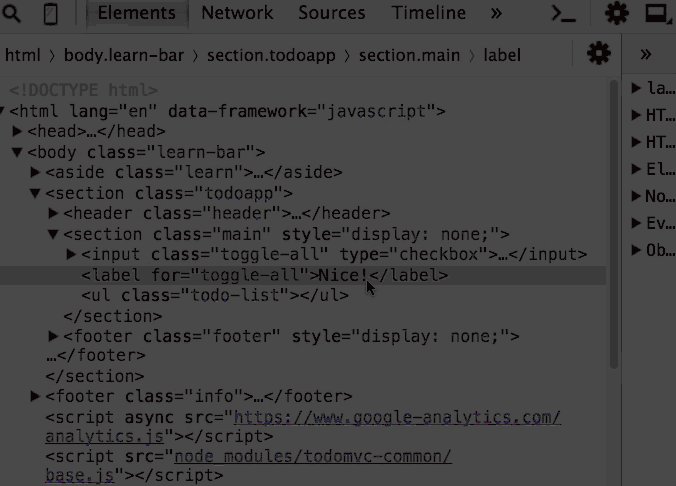
使用console修改节点

禁用css和js查看页面

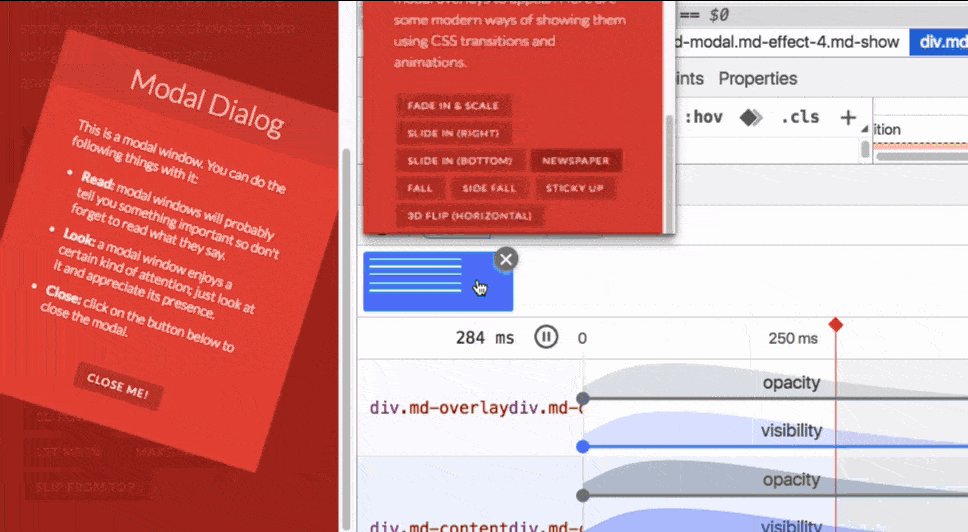
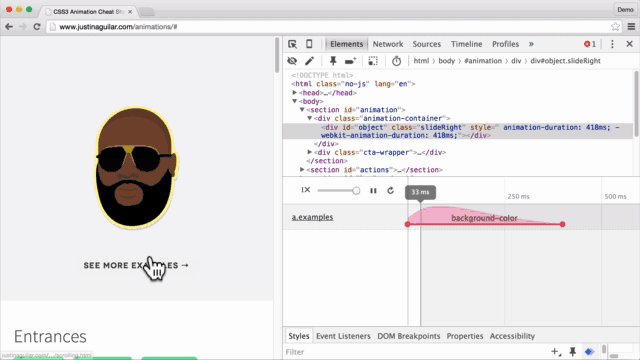
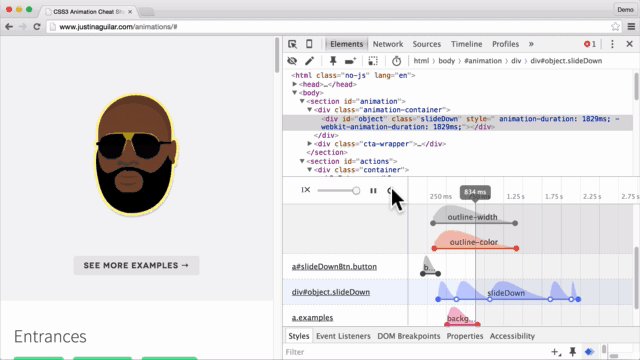
调整动画效果

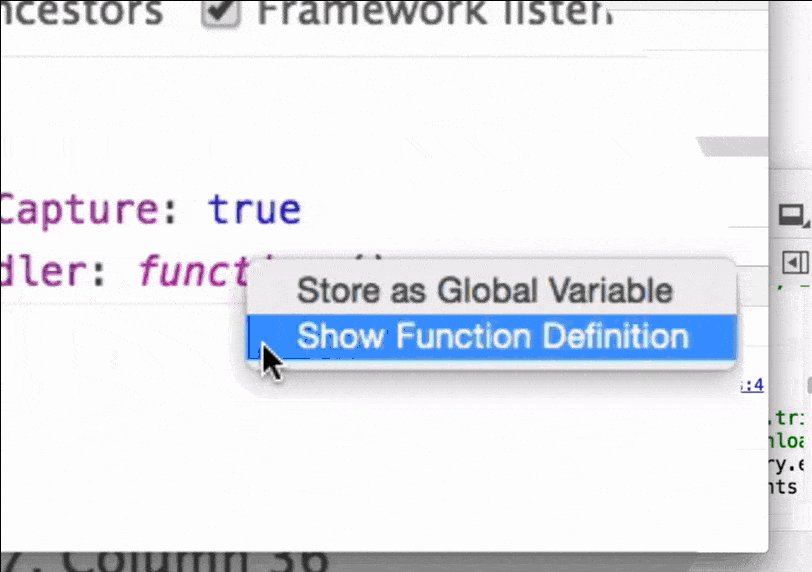
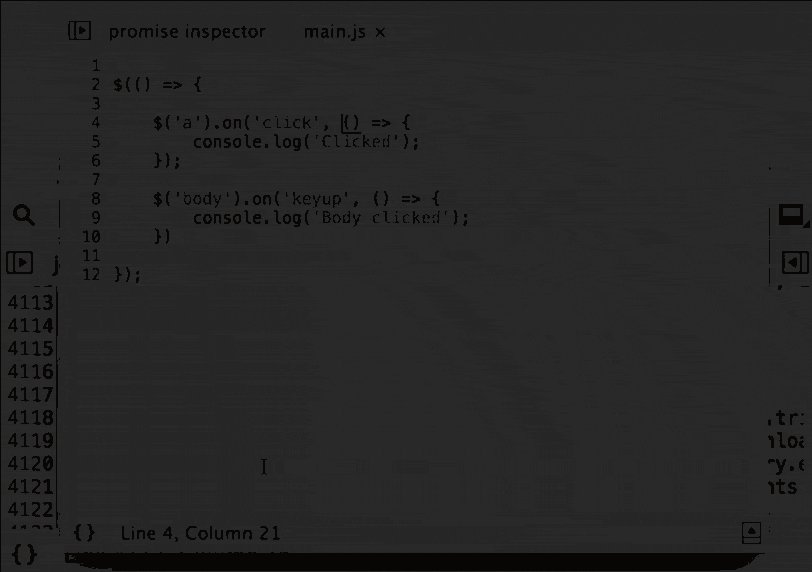
查看jQuery监听函数定义

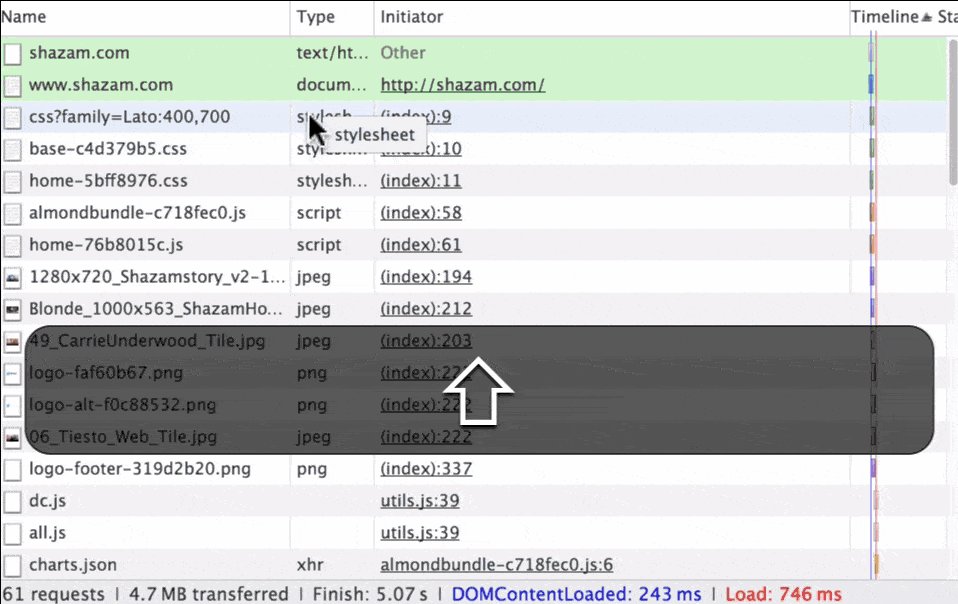
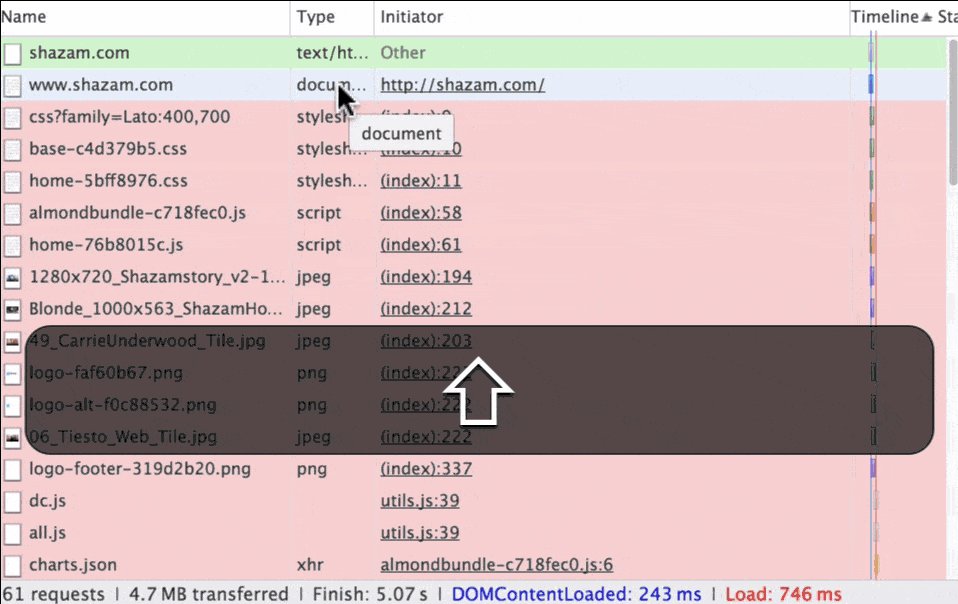
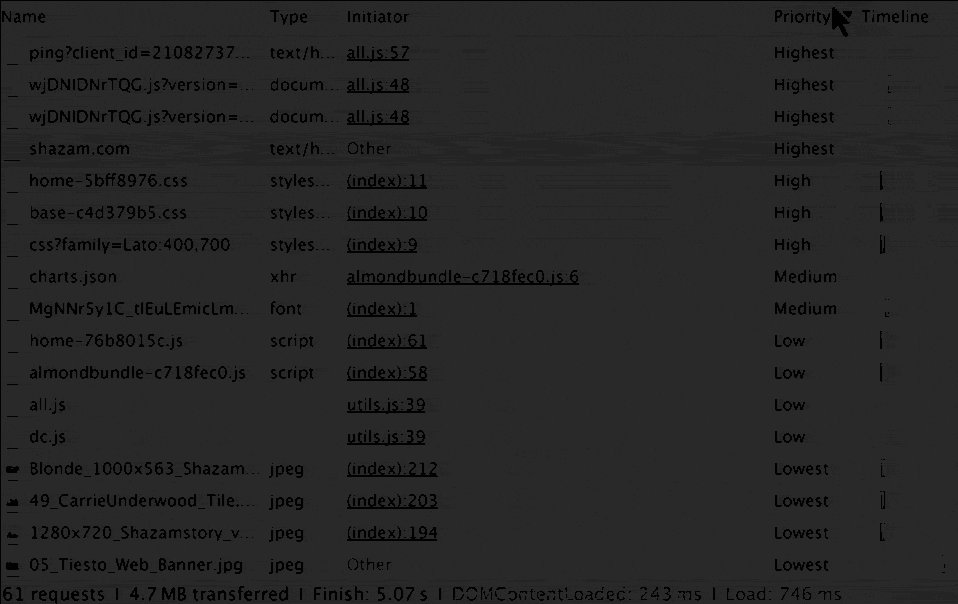
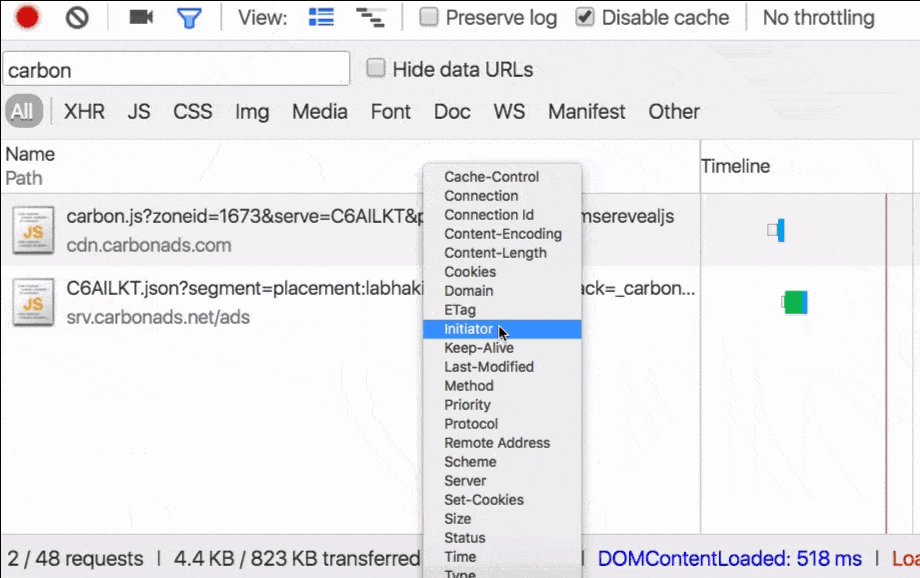
查看请求优先级
shift+hover红色表示这些request是由当前request发出的请求;
绿色表示当前request是由绿色request发出的请求;
右键调出 priority 一栏,显示请求的优先级。

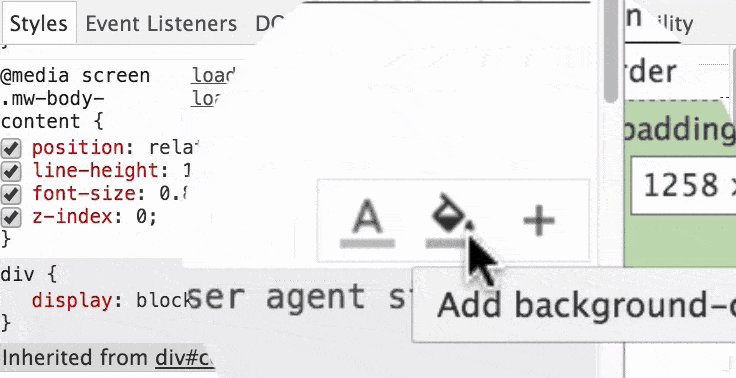
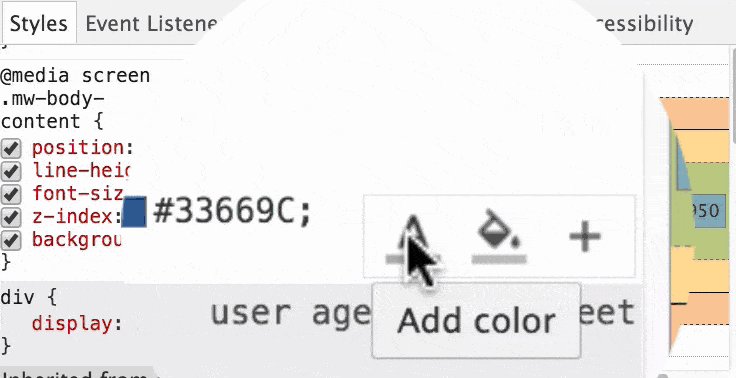
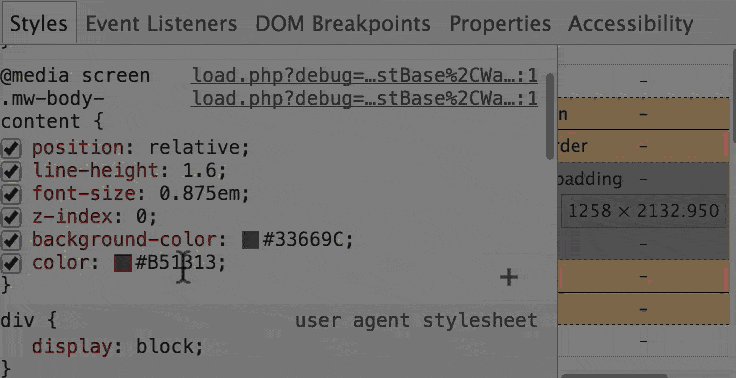
使用style中的工具添加背景颜色和字体颜色——感觉没什么卵用

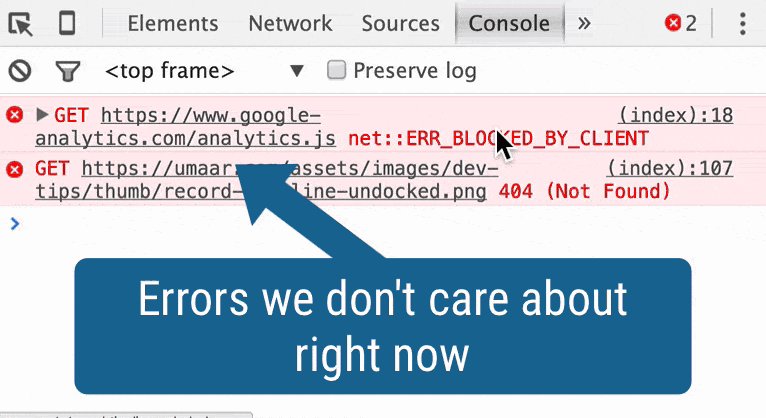
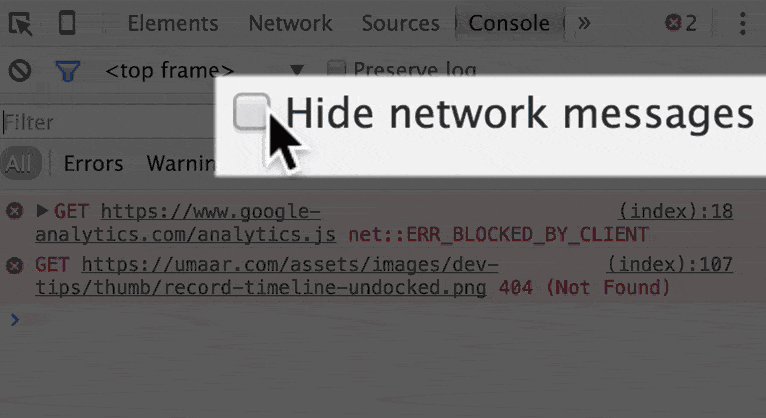
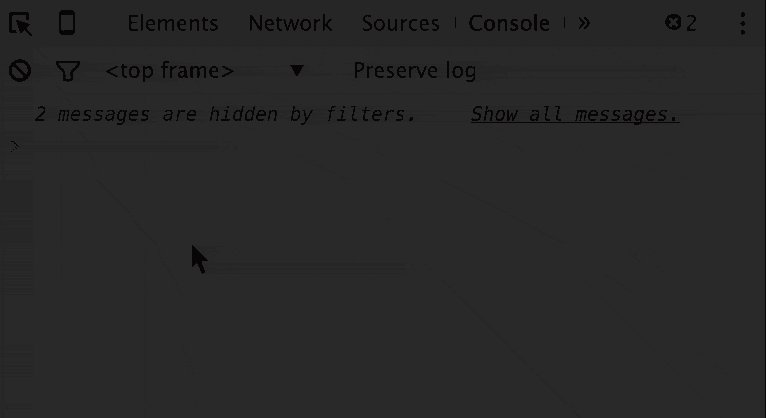
在console中隐藏不用的 error , warning

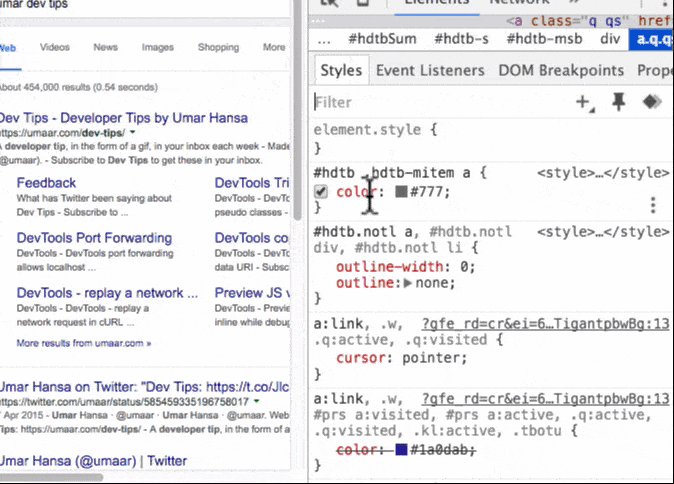
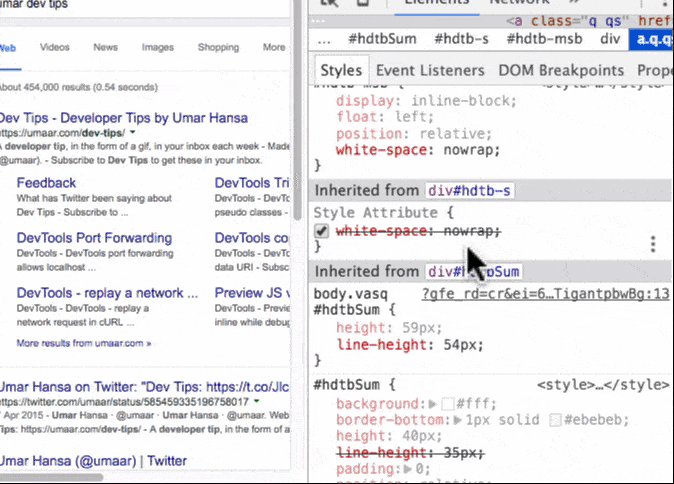
在style中长hover定位元素

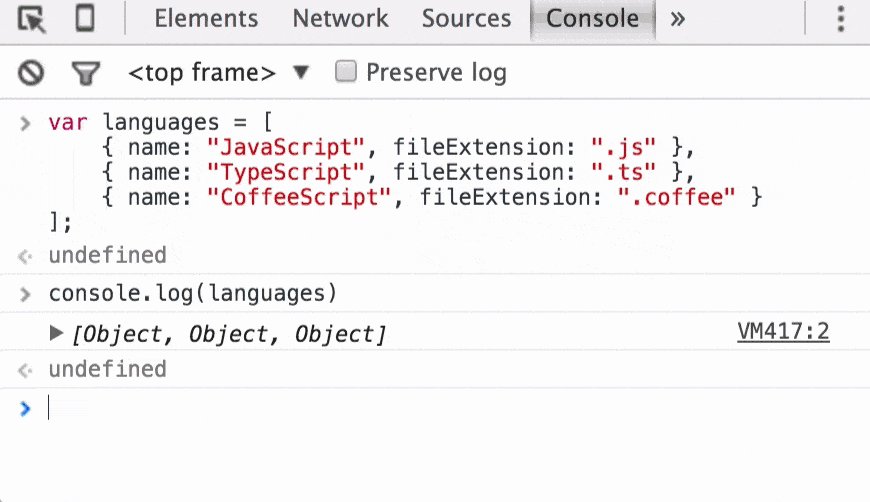
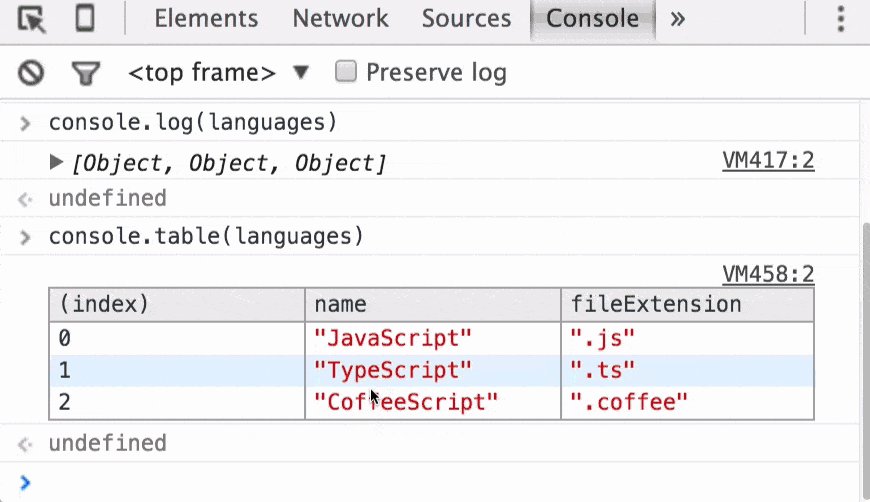
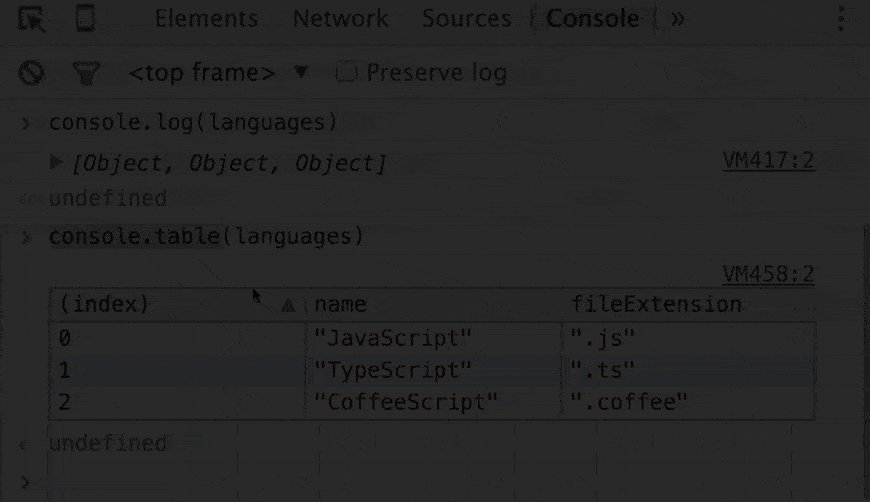
使用
console.table显示对象或数组
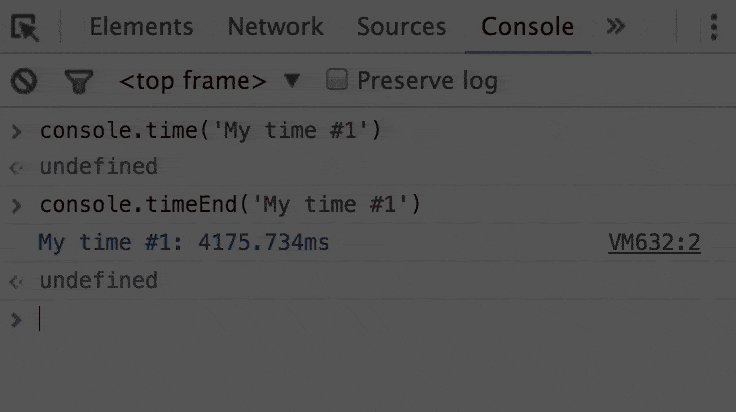
使用
console.time显示经历时长
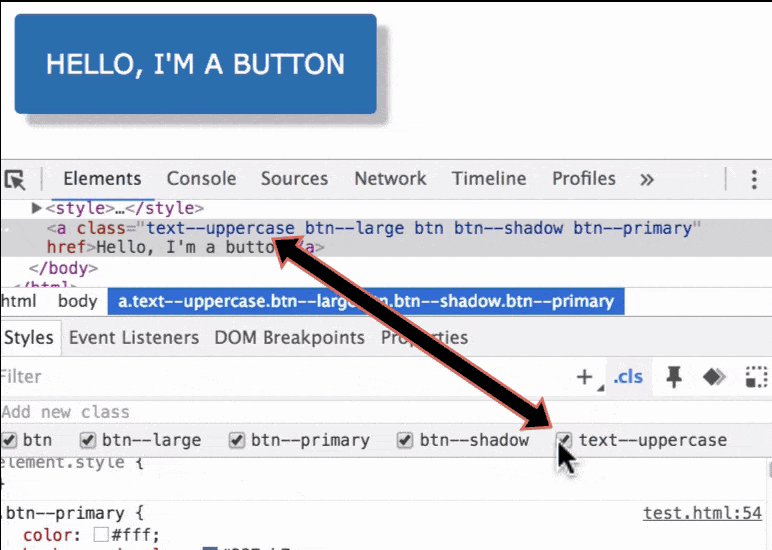
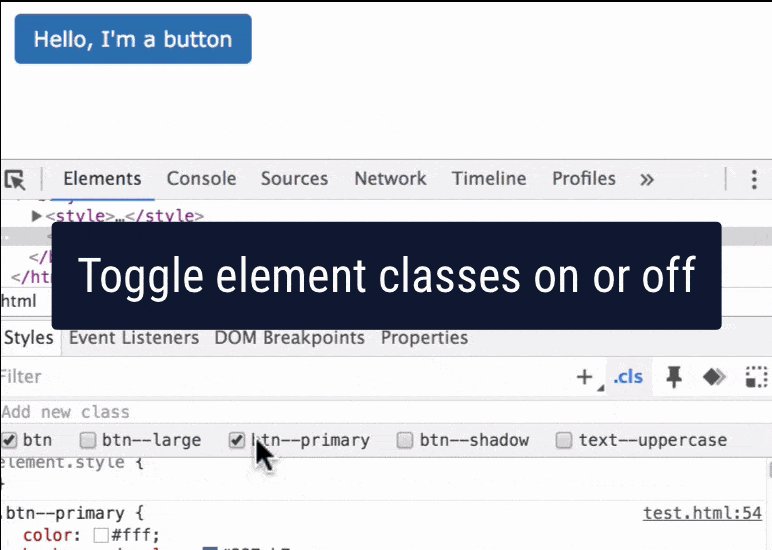
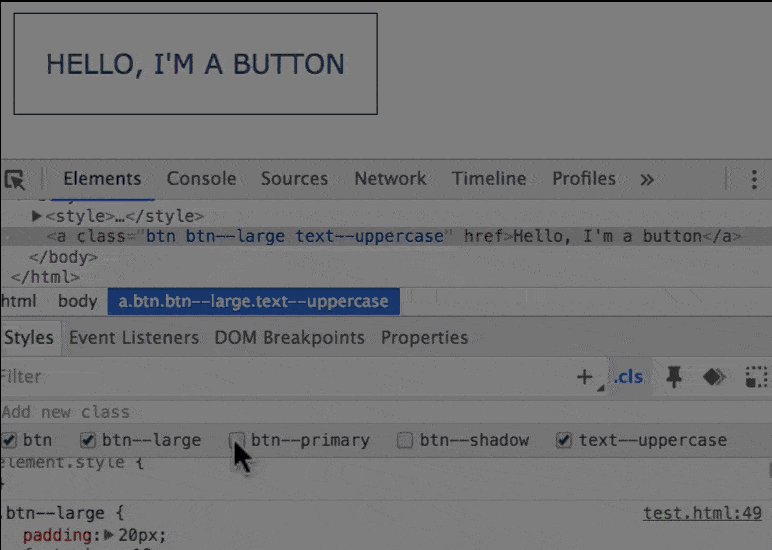
启闭元素的类

使用google搜索矿搜索github
git+tab
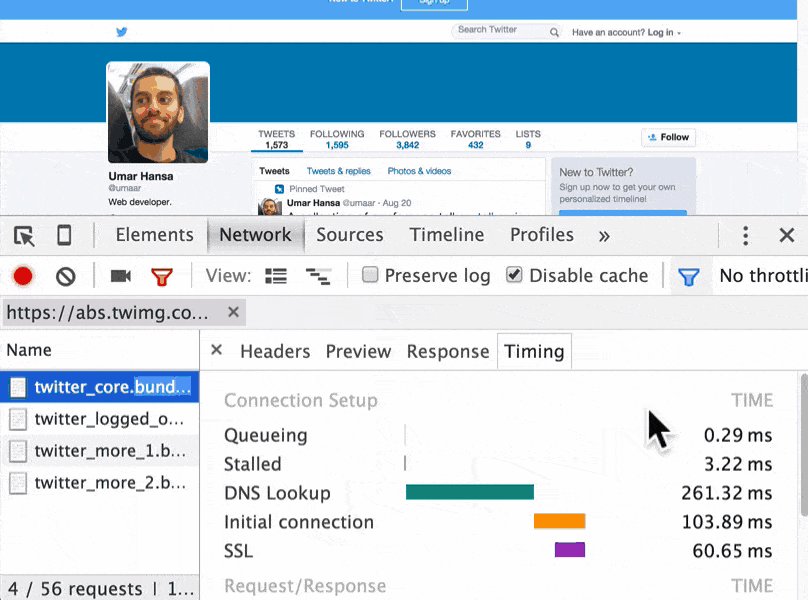
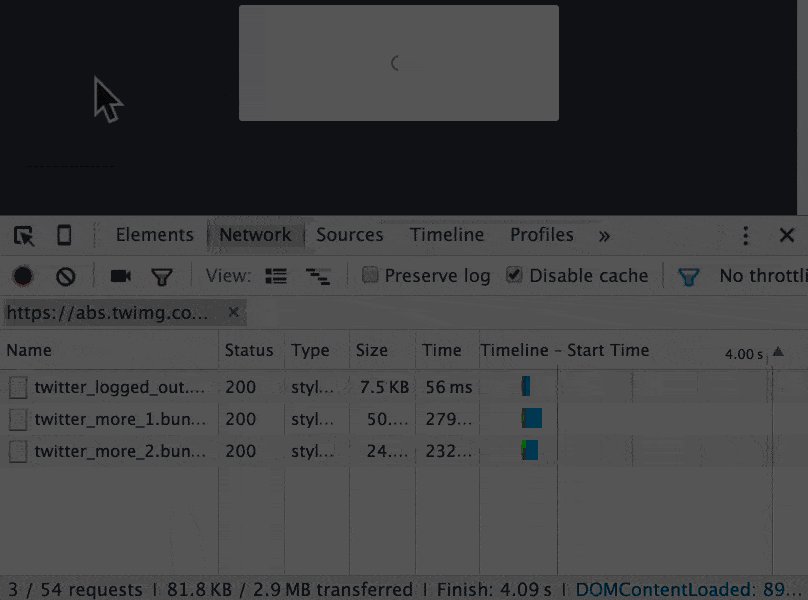
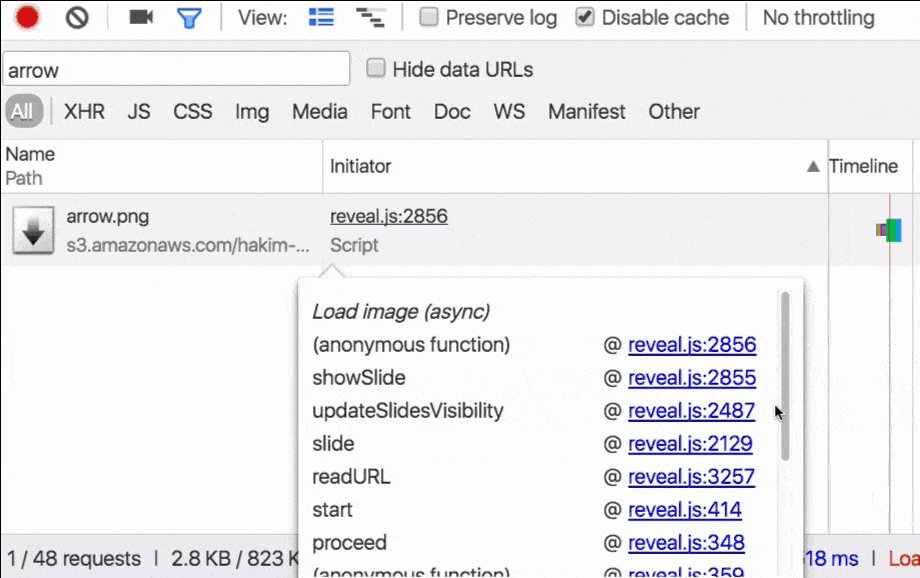
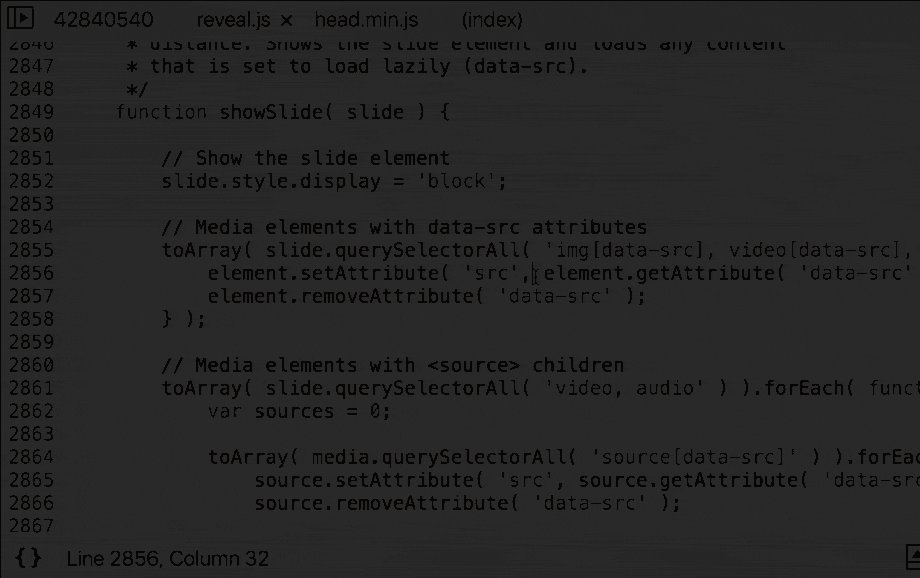
查看资源是如何加载的

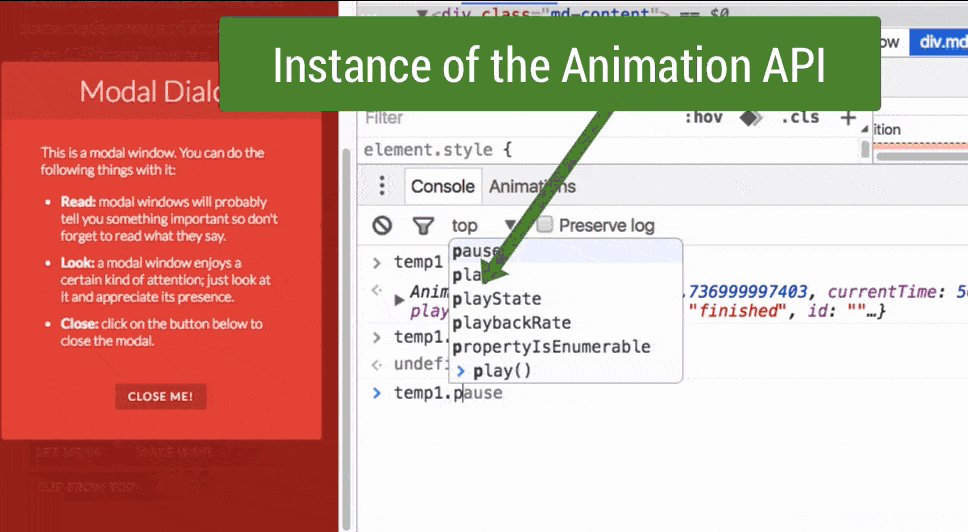
ctrl+shift+p调出命令菜单将动画输出到console
支持的操作:
temp1.play() - Starts playing an animation.
temp1.pause() - Pause the playing animation.
temp1.reverse() - Play an animation backwards.
temp1.playbackRate - Get or set the playback rate of the animation.