React查缺补漏之一——《React官方文档》
/ / 点击 / 阅读耗时 15 分钟使用React写项目有一个多月了,现返回头重新翻一下官网文档,查缺补漏。
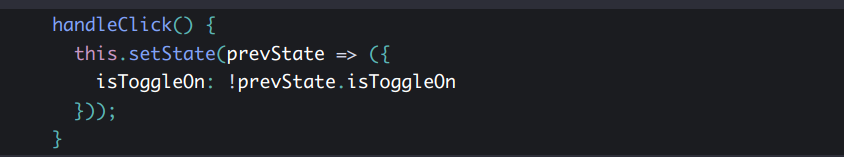
使用先前
this.state.attr来确定新的属性要使用函数这种第二种状态更新方式。好像自己写的代码有好几处都使用了最常用的方式更新状态,这是错误的!!!

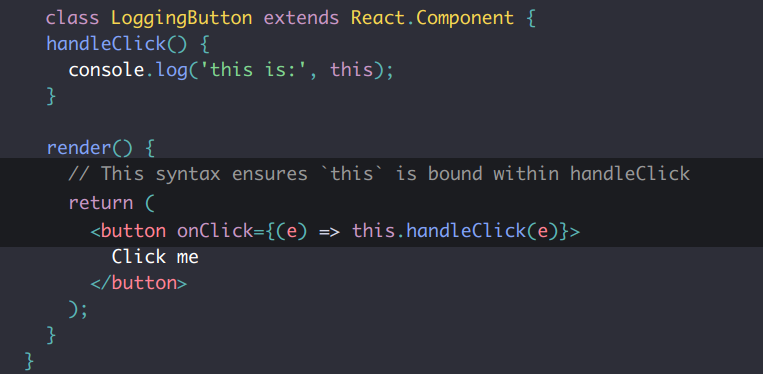
这里要明确一下绑定类函数的地方
事件的回调函数(没有在函数名后加括号的地方),这里想起来之前看到的一篇文章,貌似是阮老师写的,大概意思是函数是独立的,在不同的环境下运行this的指向不同,而事件的回调函数应该也是进入事件队列的,从事件队列被拿到主线程里执行,要保证执行结果就要绑定this的指向。
回调函数绑定方法
自己最常用的是在构造函数中使用bind手动绑定,明天要看下箭头函数。使用这种方法,每次初始渲染的时候就会创建一个不同的构造函数。所以,貌似使用bind更保险一些。
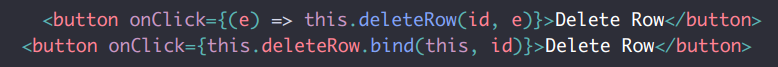
向事件处理程序传递参数
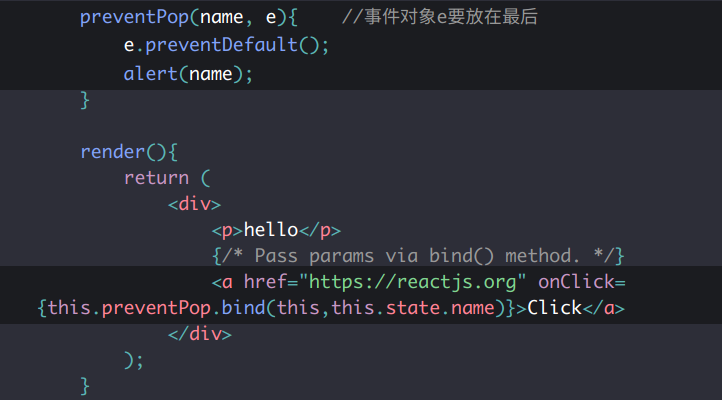
有两种方法,通常自己常用的是下面使用箭头函数的这种。利用bind可以传递参数的特性也蛮不错的诶,只是自己没有这个意识,以后可以用上。
区别:
- 使用箭头函数,事件对象e要显式传递
使用bind方法,事件对象e会隐式传递,e要放在参数的最后,如下

不参与显示在render中的参数不需要放进
this.state中,作为类的静态变量即可哪些参数或状态应该包含在当前组件中,哪些应该作为参数传递进当前组件,现在写的代码有些混乱。感觉要遵循下面的原则:
每个组件尽量完成单一任务,但没必要刻意分割,组件的命名应该是表明当前组件的作用。
从语义上判断某个参数是从上层组建传递还是作为当前组件的state的一部分,比如前面的Clock组件,自动更新的状态应该作为组件的一部分。
从组建结构判断某个参数是否应该从上层组建传递,比如上层组件有个开关控制按钮。
渲染多个组件
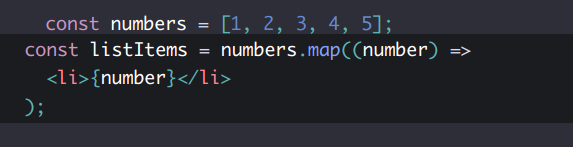
以前都是直接在主组件中直接写map函数,事实上把map函数生成的多个子元素赋给一个变量是合法有效的,像下面这样。
然后在将这个变量包在一个标签中。
使用map生成多个兄弟元素时,key的用法
数组元素中使用的key在其兄弟之间应该是独一无二的。然而,它们不需要是全局唯一的。当我们生成两个不同的数组时,我们可以使用相同的键。
key会作为给React的提示,但不会传递给你的组件。如果您的组件中需要使用和key相同的值,请将其作为属性传递。之前写代码就遇到过这个诶。通过事件点击回调函数e.target.getAttribute('key')获取不到key值,原来是这样。不能修改传入组件的props的属性
这些属性是只读的,在最近写的代码中总是出现修改属性而报错的情况,这个要记住!
受控组件
之前咩有想过可以在捕获值之后再进行处理诶。
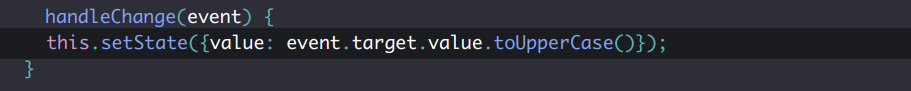
使用”受控组件”,每个状态的改变都有一个与之相关的处理函数。这样就可以直接修改或验证用户输入。例如,我们如果想限制输入全部是大写字母,我们可以将handleChange 写为如下:

多个输入的解决方法
首先注意一下这个用法:
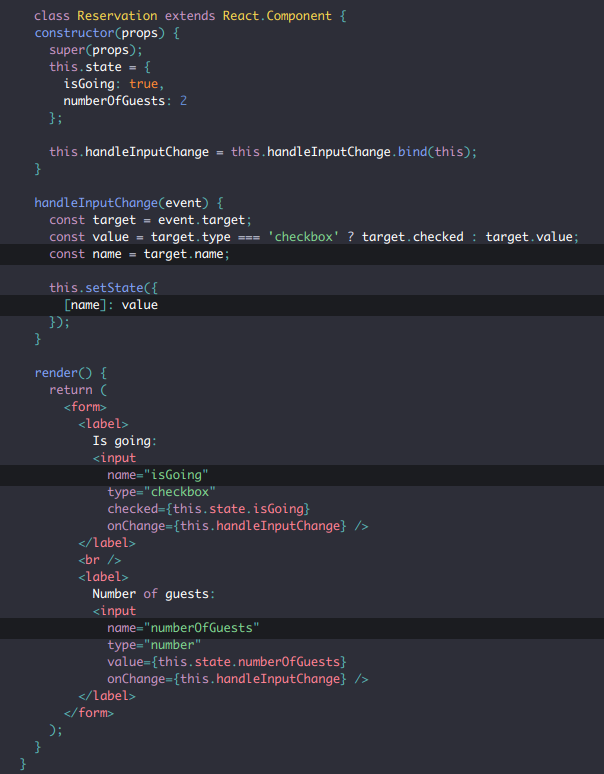
event.target.type/event.target.name不需要使用节点的函数来获取属性值,直接获取是合法有效的!自己写的代码里很多都用了多此一举的函数来获取。状态名和输入框名称属性名一致,然后利用对象属性名的动态方式改变属性。如下用法:

插播一个不关react的tip
四舍五入的保留要求的小数位数:
const rounded = Math.round(output * 1000) / 1000;使用这种写法会四舍五入后保留小数后三位。因为Math.round()只能保证整数部分精确,乘以1000后,小数点后移三位,经过Math.Round,小数后一位四舍五入进位成整数,再除1000后正好为四舍五入后的小数后三位。
以下三项感觉都使用在构建通用组件中的
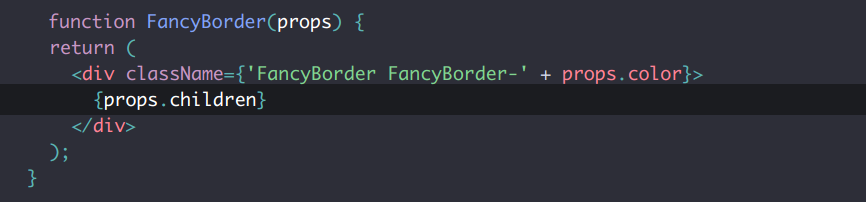
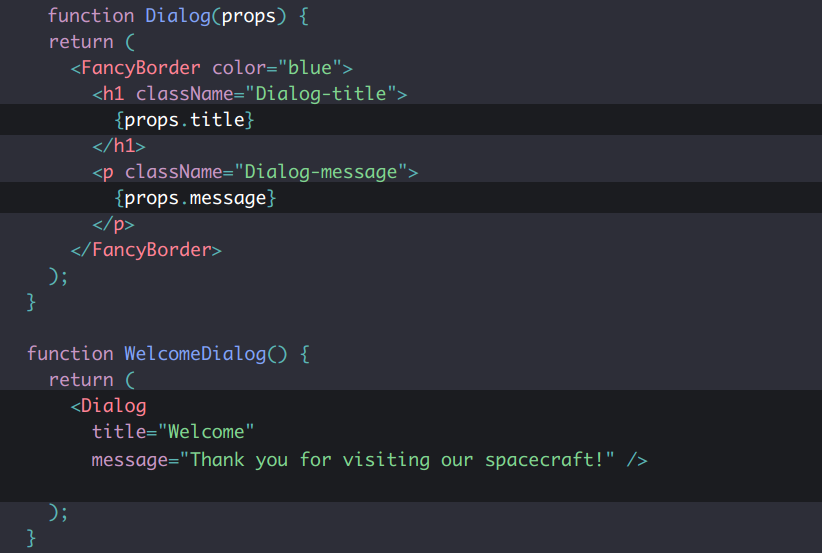
children属性的使用
自己写的代码里好像从没有主动使用过this.props.children这个属性,官网里展示的例子看起来很方便啊。
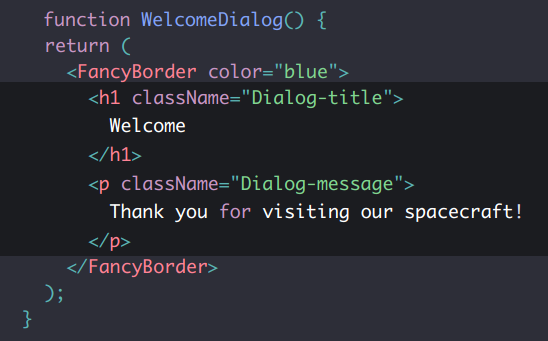
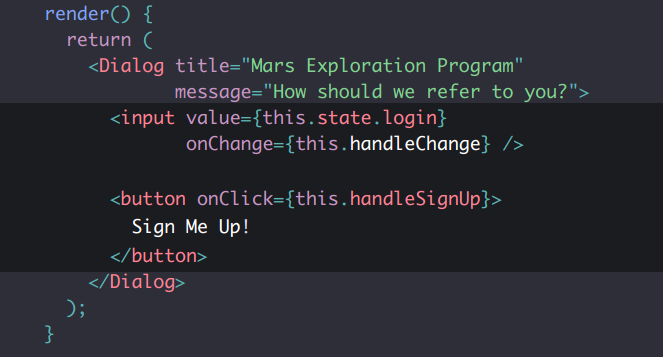
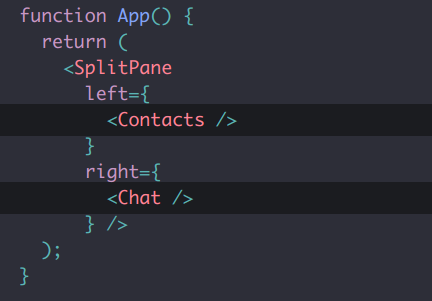
嵌套 JSX 来传递子组件
感觉这个用法一个是在写通用组件的时候用的上,比如现在项目里的各种modal。其他场合为啥要传递子组件?


如果是我自己写,现在只会想到把数据或者函数作为参数从父组件传递到子组件中,把h1和p两个标签这种结构上的东西移入子组件中。
另一个用法是这些组件写在父组件中作为children属性向子组件中传递,可以不用向下传递需要修改数据的函数。感觉可以作为传递函数的一个替代写法。但依然感觉是在写通用组件的时候用的多。

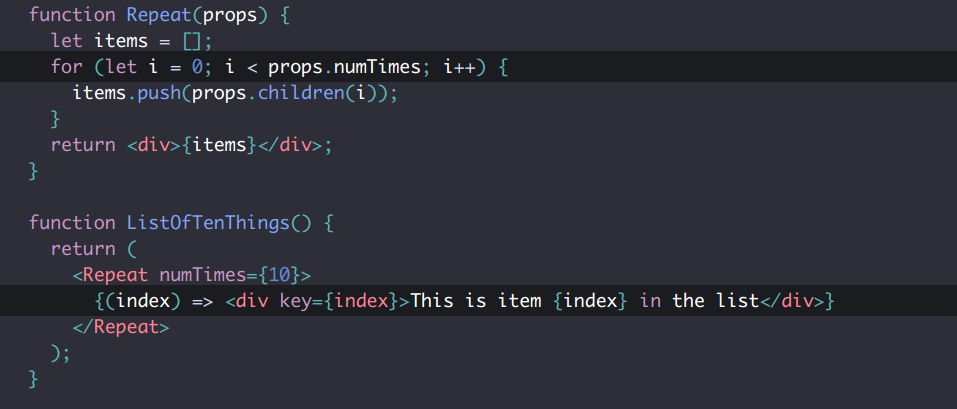
当传递给自定义组件的子代的是一个函数
哇擦,这个牛逼啊,要注意的是组件在React渲染前要将其转换成React能理解的,所以在Repeat中要返回一个div。这个用法可以用于扩展JSX,真妥么是神了。

传递组件
组件可以接受任意元素,包括基本数据类型、React 元素或函数。之前完全没有想过要这样用。

通过配置属性用较特殊的组件来渲染较通用的组件
现在写的项目里使用modal通用组件的时候通常会带一个
config.js的配置文件,就是用来作为通用组件modal的属性进行传递的。
如果要在组件之间复用 UI 无关的功能,我们建议将其提取到单独的 JavaScript 模块中。这样可以在不对组件进行扩展的前提下导入并使用该函数、对象或类。现在写组件就在这么用。
JSX中标签的编译
<div className="sidebar">会被编译为:1
2
3
4
5React.createElement(
'div',
{className: 'sidebar},
null
);之前一直认为JSX中的div标签和dom中的div标签没有区别。
JSX中一对闭合标签中的内容会被转译为HTML非转义字符串
布尔值,Null, Undefined在渲染中会被忽略。
这个有在现在的项目中遇到。
这个可以用在条件渲染中。 如果showHeader为true,那么会渲染出
<Header />组件,为假则不会渲染出来,<Content />组件则一直会渲染出来。1
2
3
4<div>
{showHeader && <Header />}
<Content />
</div>如果你想让类似 false、true、null 或 undefined 出现在输出中,你必须先把它转成字符串。
1
2
3<div>
My JavaScript variable is {String(myVariable)}.
</div>
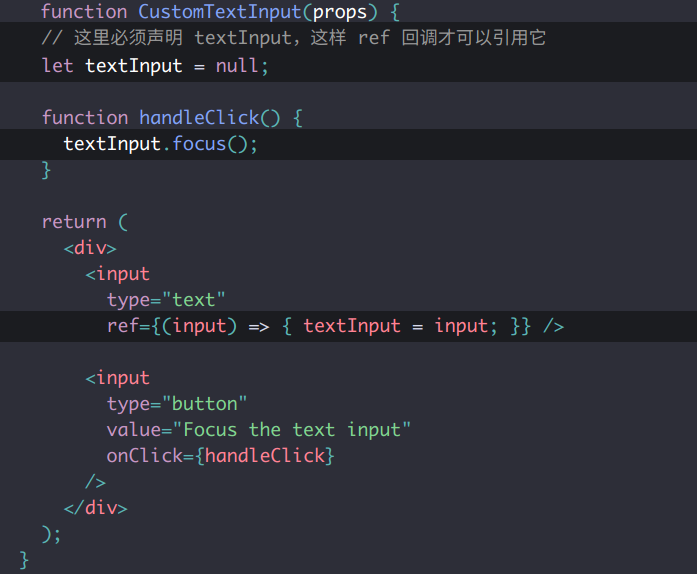
使用refs
当 ref 属性被用于一个普通的 HTML 元素时,React.createRef() 将接收底层 DOM 元素作为它的 current 属性以创建 ref 。
React 会在组件加载时将 DOM 元素传入 current 属性,在卸载时则会改回 null。ref 的更新会发生在componentDidMount 或 componentDidUpdate 生命周期钩子之前。
当 ref 属性被用于一个自定义类组件时,ref 对象将接收该组件已挂载的实例作为它的 current 。
不能在函数式组件上使用 ref 属性,因为它们没有实例。
可以在函数式组件内部使用 ref,只要它指向一个 DOM 元素或者 class 组件。